NgRx
Zarządzanie stanem aplikacji frontendowej może być trudne, a stopień trudności rośnie wraz rozwojem aplikacji.
Dzisiaj po krótce chciałbym opisać wiodącą bibliotekę pozwalającą na tworzenie i zarządzanie tymże stanem. Będzie mowa o tytułowym NgRx.
Na początek postaram się powiedzieć skąd wzięła się ta biblioteka i jakie problemy rozwiązuje, następnie omówię elementy składowe NgRx, a później przejdę do zalet i wad tego rozwiązania oraz dostępnych alternatyw.
A więc czym jest NgRx?
Zgodnie ze wpisem w dokumentacji:
NgRx jest zbiorem bibliotek do budowania reaktywnych aplikacji z wykorzystaniem Angulara. NgRx udostępnia zarządzanie stanem, izolację efektów ubocznych, zarządzanie kolekcjami encji, jest powiązany z „rouetrem” Angulara, pozwala na generowanie kodu oraz na korzystanie z narzędzi programistycznych usprawniających pracę.
Nie jest to jednak nowy pomysł w świecie frameworków frontendowych. Pracownicy z firmy Google (NgRx podobie jak Angular ma swoje początki właśnie w gigancie z Mountain View, aktualnie jest rozwijany przez społeczność) nigdy nie kryli faktu, iż główną inspiracją był Redux szeroko wykorzystywany w środowisku Reacta. Redux natomiast jest implementacją Fluxa, który został zaprezentowany jako wewnętrzna architektura w innym z amerykańskich gigantów mianowicie w znanym i lubianym Facebooku.
Elementy składowe NgRx
NgRx składa się z kliku bibliotek:
* @ngrx/store
* @ngrx/effects
* @ngrx/router-store
* @ngrx/entity
* @ngrx/schematics
Podstawowe funkcjonalności zawierają się w @ngrx/store i @ngrx/effects, @ngrx/router-store pozwala na integrację z routerem angualra, @ngrx/entity pomaga w operacjach na dużych kolekcjach, zaś @ngrx/schematics zawiera zbiór schematów pozwalających na generowanie kodu za pomocą wiersza poleceń.
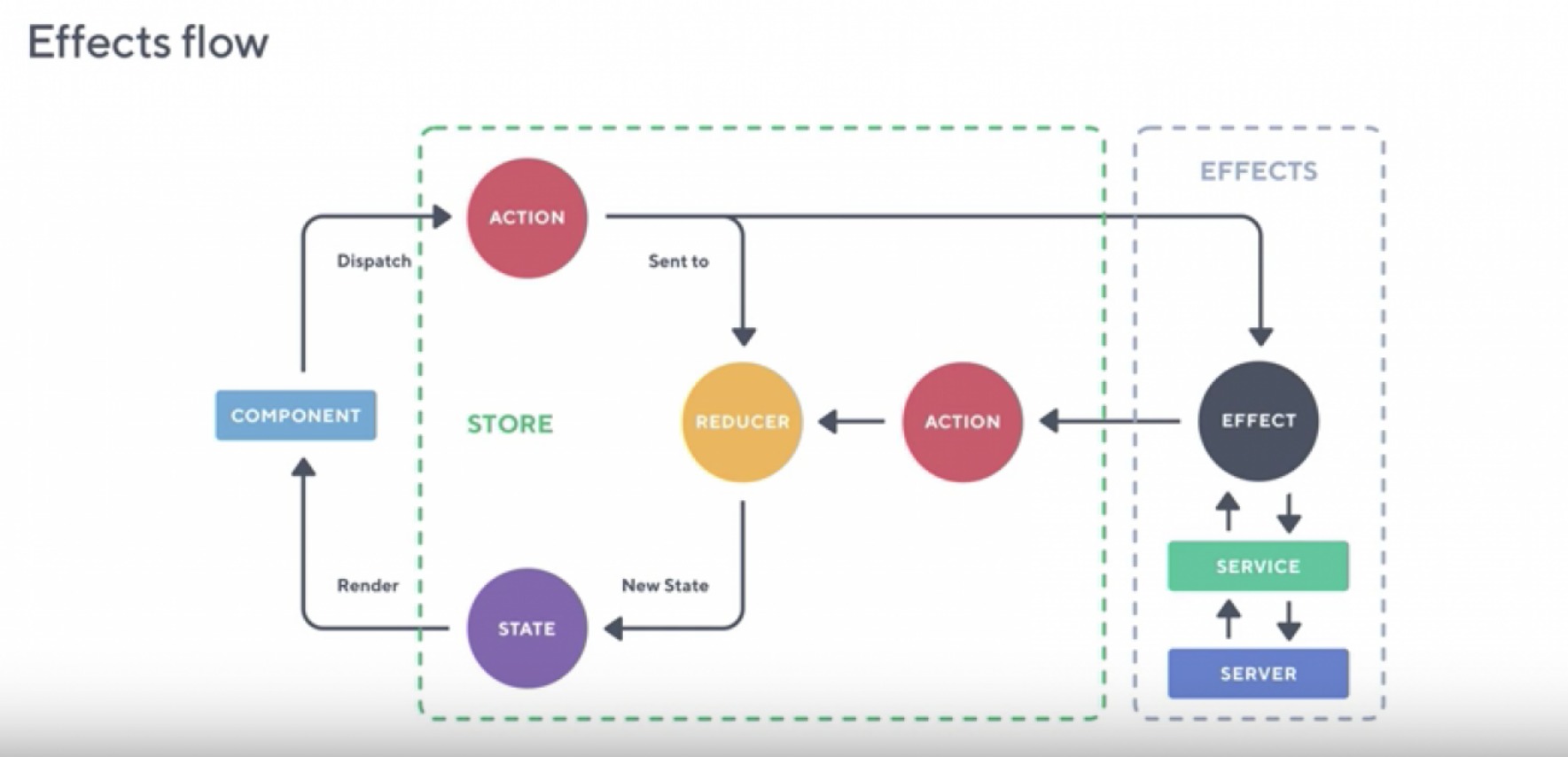
Akcje
Akcja to zwykła klasa implementująca interfejs Action z @ngrx/store, posiada typ oraz opcjonalny „payload” przez, który przekazujemy dane. Zazwyczaj są wykorzystywane w komponentach w celu wykonania jakieś operacji (zmiany stanu lub/i wywołania efektu).
Reducery
Reducer jest zwykłą funkcją przyjmującą 2 parametry, aktualny stan aplikacji oraz akcję. Jego zadaniem jest zwrócić nowy stan aplikacji.
Efekty
Do efektów oddelegowane są wszystkie asynchroniczne operacje, w szczególności zapytania do api. Do efektów wstrzykujemy serwisy komunikujące się z zewnętrznymi usługami, po wykonaniu operacji efekt musi zwrócić akcję, która jest przekazywana do reducera w celu zmiany stanu.
Selektory
Selektory odpowiadają za dostarczenie danych ze stanu aplikacji.

Zalety
Największą zaletą biblioteki jest bez wątpienia rozwiązanie problemu zarządzania stanem aplikacji, dzięki temu komponenty tworzące przez programistę mogą być znacznie prostsze, ponieważ znaczna część logiki jest oddelegowana do efektów, reducerów i selektorów.
Ponadto, traktując stan jako „jedyne źródło prawdy” nie musimy przejmować się synchronizacją danych pomiędzy komponentami, które mogą prezentować te same dane w różny sposób. Zastosowanie NgRx’a można z powodzeniem stosować wraz z architekturą „smart/dump componets”, która pozwala na korzystanie z strategii detekcji zmian „OnPush”. Oprócz tego dostępne jest narzędzie dla programistów pozwalające na łatwe odnajdywanie błędów.
Wady
Do wad bez wątpienia możemy zaliczyć ilość kodu, która początkowo może wydawać się przytłaczająca. Mamy do dyspozycji narzędzie do generowania wszyskich elementów składowych, lecz na początku przygody z NgRx niewiele to daje. Bez wątpienia nie jest to najłatwiejsza biblioteka do opanowania. Wymaga również znajomości innej z bibliotek, na której jest oparta, mianowicie rxjs.
Alternatywy
Do dyspozycji mamy np. NGXS, które jest nieco prostszą i okrojoną wersją NrRx’a oraz bibliotekę Aita, która może być wykorzystywana nie tylko w frameworku Angular, lecz również w innych wiodących frameworkach js.
Autorem tekstu jest Łukasz Zięba.