W branży IT niezmiernie ważnym obszarem jest development. Angielskie słowo “develop”, w dosłownym tłumaczeniu oznacza rozwijać i to właśnie ten rozwój jest dla nas obecnie niesamowicie istotny. Dziś, pisząc o nim, mamy na myśli przede wszystkim ekspansję wykorzystywanych w organizacji metod pracy nad oprogramowaniem. To aspekt, który mocno determinuje odkrywanie innowacji technologicznych, eskalację oprogramowania oraz samo wdrożenie systemu. Obserwując różne, popularne w ostatnich latach modele pracy zespołu wybraliśmy, najważniejsze w naszej opinii, zalety każdego z nich. Ich połączenie okazało się dla nas na tyle interesujące, że postanowiliśmy wdrożyć u siebie model pracy w zespołach kontekstowych.
Czym są i jak powstały zespoły kontekstowe?
Konteksty charakteryzują się ukierunkowaną strukturą rozwoju, a ich główna idea polega na kumulacji wiedzy w ramach konkretnego, ograniczonego obszaru. Inspirację dla modelu zespołów kontekstowych stanowiło podejście Domain Driven Design. W przypadku naprawdę rozwiniętego oprogramowania mamy do czynienia z pewnym rozmyciem się wiedzy, w wyniku którego, zachodzące w nim procesy mogą stać się niejasne. W praktyce może to powodować zahamowanie rozwoju oprogramowania. Skupiając pracę i rozwój projektu w niezależnych kontekstach umożliwiamy zespołom gromadzenie wiedzy i dzielenie się zdobytym doświadczeniem. Ponadto, wymuszona przez konteksty mniejsza skala, a więc skupienie się na ograniczonym, konkretnym obszarze, znacznie ułatwia analizę czy projektowanie. Zespół kontekstowy posiada swoich, jasno określonych właścicieli, którzy dbają o spójność i jakość wykonywanych prac. Dobrze postawione granice konkretnych obszarów (kontekstów) nie tylko przyspieszają rozwój projektu, ale także stymulują komunikację między zespołową tam, gdzie w danym momencie jest ona najbardziej potrzebna i wartościowa.
Do tej pory w i-systems procesy tworzenia i rozwoju oprogramowania skoncentrowane były w ramach konkretnych mikrozespołów, które składały się z osób o różnych specjalizacjach. Zauważyliśmy jednak, że w tym modelu, wiedza jest bardzo mocno skumulowana w konkretnym zespole, który tak naprawdę nie ma gdzie adresować pozyskanego feedbacku. Jeśli zatem wykonywane były jakieś zmiany czy podejmowane były jakieś działania, to wiedza o tym co i dlaczego zostało zrobione pozostawała tylko w zespole, który się tymi konkretnymi działaniami zajmował. Po zakończeniu projektu zespół podejmował się realizacji kolejnych prac, a tym samym feedback pozostawał nieskonsumowany. Z drugiej jednak strony, dzięki pracy w mikrozespołach, pracownicy są bardzo silnie zaangażowani w jeden, konkretny projekt, przez co czują się bardziej odpowiedzialni za jego wdrożenie i rozwój. Taki charakter działań buduje również przestrzeń do twórczego myślenia i eksperymentowania, co pozytywnie wpływa na pojawianie się innowacyjnych rozwiązań.
”Dostrzegając siłę, jaka tkwi w mikrozespołach postanowiliśmy utrzymać ich główną ideę, przeobrażając jednak zespoły zajmujące się do tej pory tylko danym projektem, w zespoły kontekstowe, których rolą jest tworzenie i rozwój danego kontekstu” – stwierdza Konrad, koordynator zespołów IT w i-systems.
Odpowiednia metoda pracy = efektywne budowanie systemu
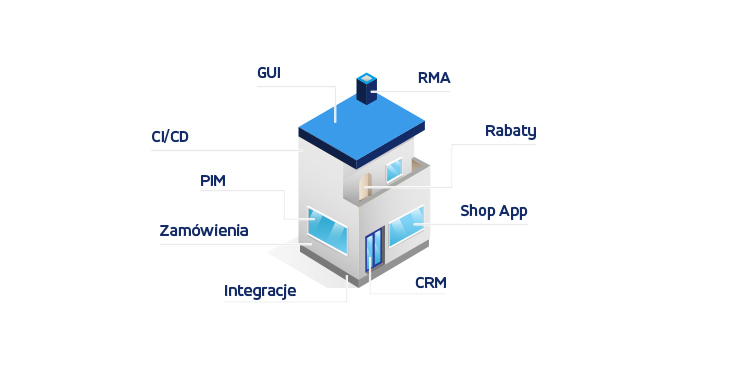
Tworzenie oprogramowania, w wielu obszarach jest bardzo podobne do budowy domu. W przypadku obydwu procesów mamy do czynienia z koniecznością podjęcia licznych, często wzajemnie od siebie zależnych działań. Obszar wspólny stanowi tu także konieczność pogodzenia pewnych niezbędnych w realizacji założeń oraz unikatowych preferencji klienta. Co zatem jest gwarantem efektywnego budowania systemu? Przede wszystkim dobór odpowiedniej metody pracy. Praca w wykorzystywanym przez nas modelu, jakim jest dedykowany SaaS oraz postawienie na wspomniane już wcześniej zespoły kontekstowe sprawiają, że oprócz głównych funkcjonalności naszego systemu, klientom gwarantujemy również realizację ich indywidualnych potrzeb biznesowych, dbając jednocześnie o to, aby core systemu stale rozwijał się i wyznaczał nowe trendy.
Do podstawowych korzyści płynących z pracy w zespołach kontekstowych należy zaliczyć:
– wybór zawsze najlepszego rozwiązania – dane zadanie omawiane jest w zespole specjalistów, po czym wybierany zostaje najlepszy sposób jego realizacji
– eliminacja ewentualnego przestoju – cały kontekst potrafi zrealizować wyznaczony cel, ponieważ wiedza jest skumulowana i przekazywana w ramach zespołu
– ciągłe podnoszenie jakości rozwiązań – każdy zespół odpowiedzialny jest za rozwój konkretnego obszaru
– stała możliwość poszerzania kompetencji programistów poprzez przekazywanie wiedzy w zespole
– realny wpływ zespołu na rozwój danego kontekstu
– dostarczenie klientowi najwyższej jakości rozwiązań, dzięki połączeniu pracy kilku zespołów kontekstowych
Konteksty w praktyce
Obecnie, w i-systems funkcjonuje dziewięć zespołów kontekstowych, które pokrywają najważniejsze, kluczowe dla firmy obszary. Członkowie każdego z zespołów dobierani są na podstawie posiadanych kompetencji, wiedzy oraz doświadczenia, dzięki czemu każdy kontekst składa się z najlepszych specjalistów w danej dziedzinie. Kontekst CI odpowiada za wdrożenie i rozwój praktyki Continuous Integration, zajmując się w szczególności wyszukiwaniem najlepszych rozwiązań z zakresu optymalizacji i stabilizacji testów automatycznych oraz rozwoju środowisk i ich konteneryzacji. Kontekst integracji trzyma pieczę nad połączeniem oprogramowania dostarczanego przez i-systems z zewnętrznymi systemami klasy ERP, z kolei kontekst order, to zespół osób specjalizujących się w szeroko pojętej obsłudze zamówień. Czwarty zespół, to kontekst RMA, czyli osoby odpowiedzialne za obszar zwrotów/reklamacji, a zespół piąty to kontekst CRM, który odpowiada m.in. za możliwość migracji z obecnej struktury czy dodanie wielu użytkowników do jednego konta. Obok tych zespołów, w obecnej strukturze wyróżniamy jeszcze kontekst PIM, odpowiadający za stworzenie systemu do zarządzania informacją o produkcie oraz kontekst rabatów, którego członkowie pracują nad refaktoryzacją polityk rabatowych, tak by zapewnić użytkownikom większą swobodę w tworzeniu własnych rabatów. Kontekst GUI, to z kolei zespół, który jest swego rodzaju pomostem między backendem a użytkownikiem – jego głównym zadaniem jest wsparcie i uzupełnienie pozostałych zespołów kontekstowych. Ostatnim z funkcjonujących obecnie zespołów kontekstowych jest Shop App, który zajmuje się tworzeniem webowych i mobilnych aplikacji klienckich, a także pracuje nad PWA.
W naszych planach na najbliższy czas jest stworzenie jeszcze dwóch zespołów kontekstowych – Allegro i POS.
Każdy z zespołów zajmuje się przypisanym do siebie obszarem, realizując przy tym wszystkie zmiany, które go dotyczą, w każdym projekcie, w którym się pojawia. W przypadku, gdy jakiś element dotyka wielu kontekstów jednocześnie, obowiązkiem zespołów staje się stworzenie komunikacyjnego interface’u, z którego skorzystać będzie mógł każdy zainteresowany.
Model zespołów kontekstowych niesie ze sobą naprawdę wiele korzyści. Dzięki wykorzystaniu tego podejścia, klient otrzymuje najwyższej jakości system sprzedaży, który umożliwia mu stały rozwój, oferując jednocześnie nieograniczone możliwości customizacji. Ponadto, w przypadku wykorzystania tego modelu pracy, klient nie musi już pełnić roli nawigatora projektu, ma bowiem pewność, że kolejne elementy jego systemu tworzone są przez specjalistów. Zespół programistów z kolei, dzięki kontekstom jest silnie zaangażowany w rozwój danego obszaru, a poprzez pracę wśród grupy osób o podobnej specjalizacji ma możliwość ciągłego poszerzania swoich kompetencji i budowania trwałych relacji.
Poznaj praktykę Continuous integration Badania i Rozwój w i-systems