Dzisiejszy wpis będzie poświęcony narzędziu do tworzenia hybrydowych aplikacji mobilnych – Ionic. Zostanie przedstawiony sposób działania narzędzia i przejdziemy przez cały proces – od instalacji do uruchomienia.
Ionic to rozbudowane narzędzie, które przy pomocy Cordovy umożliwia tworzenie bogatych i w pełni funkcjonalnych aplikacji mobilnych.
Do zbudowania aplikacji w Ionic’u wykorzystujemy technologie webowe – Angular, HTML, CSS. Cordova odpowiedzialna jest za natywną część aplikacji – platformy, wtyczki, webview.
Połączenie tych dwóch technologii daje nam możliwość tworzenia hybrydowych aplikacji mobilnych, czyli połączenie części natywnej z częścią webową.
Zaletami takiego zastosowania jest bardzo duża uniwersalność naszych aplikacji – pisząc raz, możemy aplikacje uruchamiać na wielu platformach np. iOS, Android, Windows lub jako aplikację webową na serwerze.
1. Instalacja
Przejdziemy najpierw krok po kroku przez proces instalacji środowiska.
a) Node.js
brew install node
b) Cordova
sudo npm install -g cordova
c) Ionic
sudo npm install -g ionic
2. Tworzenie projektu
Aby utworzyć projekt wpisujemy podaną komendę w terminalu.
ionic start {nazwa_projektu} {starter}
starter – to szablon, który zostanie wykorzystany przez framework do stworzenia naszego projektu. Możemy utworzyć pusty projekt wpisując „blank”. Lub skorzystać z szablonu z wbudowanym menu (podając „sidemenu”) czy zakładkami („tabs”).
Przykład:
ionic start myAwesomeApp tabs
Po wykonaniu tej operacji zostaną zainstalowane wszystkie potrzebne zależności.
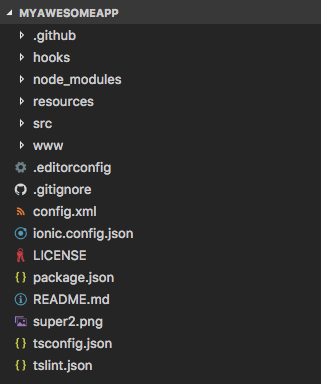
3. Podział aplikacji
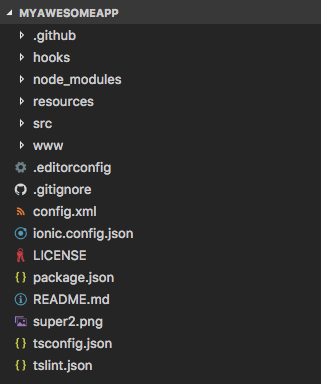
Struktura projektu wygląda następująco:

Kod źródłowy naszego programu znajduje się w katalogu src, wyjściowe zbudowane pliki w www, ikona oraz ekran startowy w resources, biblioteki w node_modules, dodatkowe skrypty w hooks, wtyczki z cordovy w plugins oraz środowiska platform w platforms (2 ostatnie katalogi tworzone są podczas wywołania akcji „build” i „run” czyli podczas budowania projektu lub przy ręcznym dodaniu tych składników).
4. Budowanie aplikacji
Aby zbudować projekt, należy wywołać akcję build lub run jeśli chcemy go od razu uruchomić.
ionic cordova run ios/android –prod –release
lub
ionic cordova build ios/android –prod –release
Framework najpierw zbuduje nasze źródła (część webową) do plików wyjściowych, które będą uruchamiane przez konkretny webview, a następnie wykona się proces budowania części natywnej dla iOS (wymagany jest system operacyjny OSX oraz Xcode) lub Android (Wymagana jest platforma JDK oraz Android SDK).
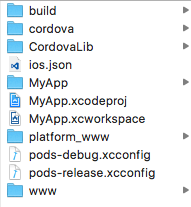
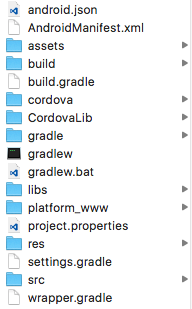
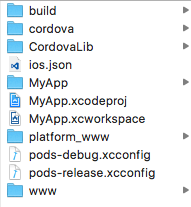
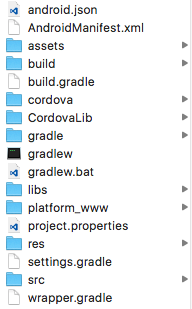
Po wykonaniu tych operacji w katalogu platforms znajdziemy zbudowany projekt.
a) dla iOS’a

b) dla Android’a

Te pliki posłużą nam do wgrania aplikacji na dane urządzenie.
5. Uruchamianie na urządzeniu
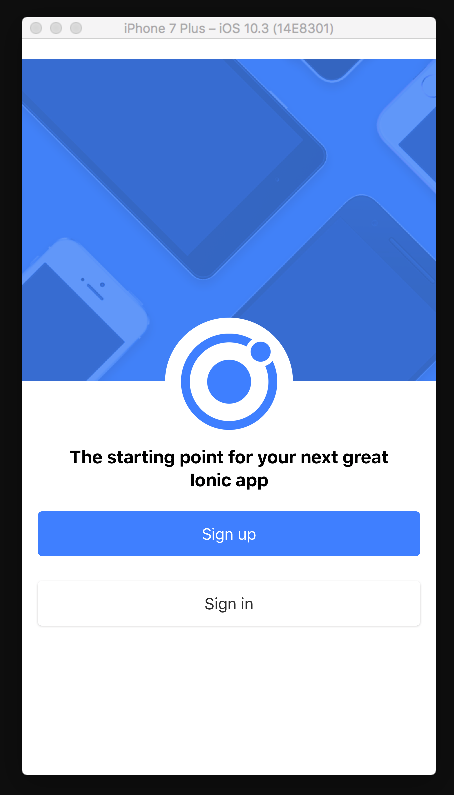
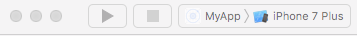
a) iOS
– Otwieramy nasz wcześniej zbudowany projekt *.xcodeproj.
– Wybieramy urządzenie na jakim uruchomimy naszą aplikację (fizyczne urządzenie lub emulator).

– Następnie klikamy przycisk „Run” (cmd + r), który powoduje kompilacje projektu i uruchomienie na wybranym urządzeniu.

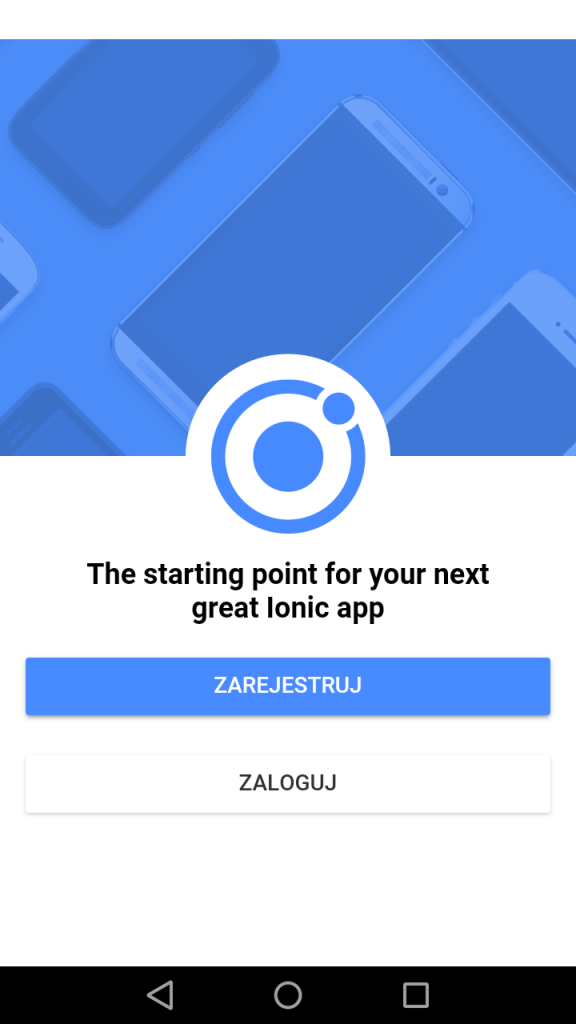
b) Android
– Wpisujemy komendę
ionic cordova run android
Framework przy pomocy Android SDK zbuduje aplikację (plik .apk) oraz zainstaluje ją na wybranym urządzeniu lub emulatorze.

Podsumowanie
Jak widzimy Ionic pozwala nam w łatwy i szybki sposób tworzyć aplikacje mobilne. W tym artykule został przedstawiony bardzo prosty przykład wykorzystania narzędzia, nie zmienia to jednak faktu, że dzięki rozbudowanemu ekosystemowi frameworka np. Ionic Cloud, możemy wykorzystać narzędzie do budowania wysoce zaawansowanych aplikacji 🙂
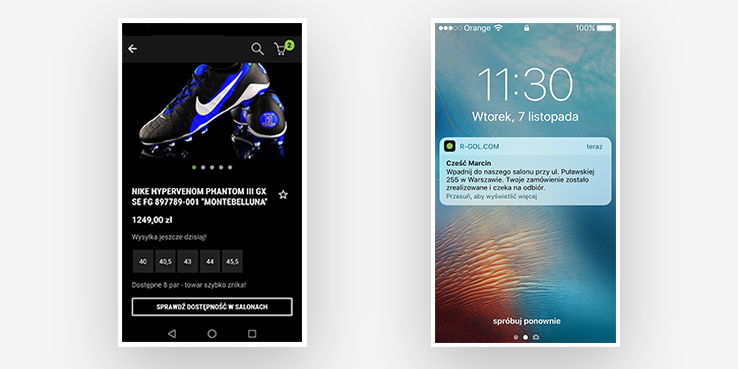
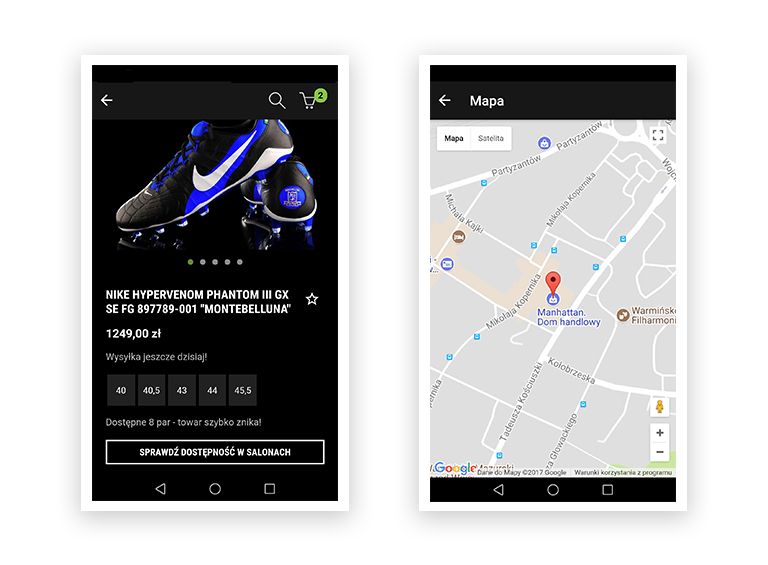
Praktyczne wykorzystanie Ionic’a możecie sprawdzić w naszej autorskiej aplikacji mobilnej dedykowanej ecommerce.
Android
https://play.google.com/store/apps/details?id=pl.isystems.isklep
iOS
https://itunes.apple.com/us/app/i-sklep/id1169416679
Po więcej informacji na temat działania framework’a odsyłam na stronę Ionic’a 🙂
http://ionicframework.com/docs/
Autorem tekstu jest Kamil Moroń.