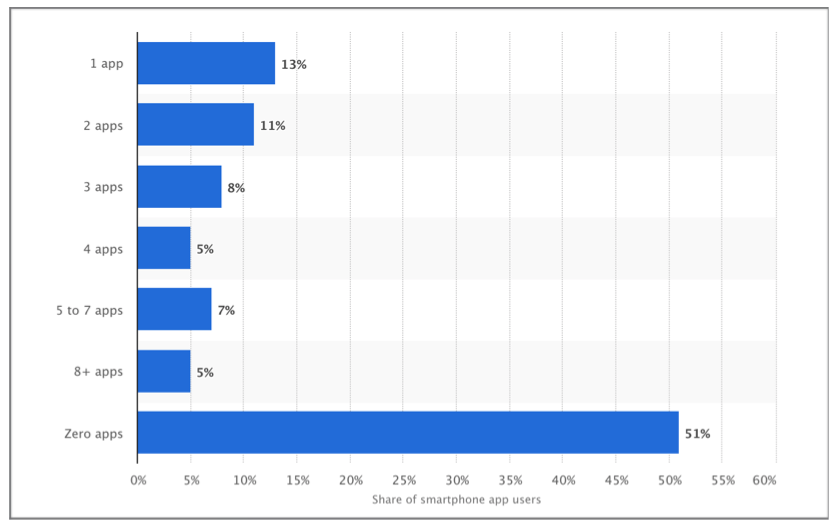
Zacznijmy od wykresu pokazującego statystyczną ilość pobieranych aplikacji na telefon przez użytkowników smartfonów:

Średnia miesięczna Liczba pobranych aplikacji przez użytkowników smartfonów (źródło: Statista 2018)
Wniosek? Ponad połowa użytkowników smartfonów nie pobiera aplikacji na telefon. Skąd taki wynik? Większość z nas korzysta tylko z kilku popularnych aplikacji natywnych, natomiast w stosunku do pozostałych stron chętniej korzystamy z witryn webowych. Dlatego właśnie mówimy o PWA (Progressive Web App).
PWA jest więc aplikacją webową, która dzięki kilku modyfikacjom, naśladuje działanie aplikacji natywnej. Zasady tworzenia aplikacji PWA zgodnie z checklistą Google:
- Korzystamy z https, w celach bezpieczeństwa,
- Strona musi być responsywna (RWD – responsive web design),
- Działa w trybie offline (dzięki wykorzystaniu Service Worker),
- Posiada web app manifest opisany w pliku manifest.json, który zawiera informacje o aplikacji (nazwę, ikonki itp) odpala się na starcie aplikacji,
- Ładuje się szybko, nawet przy wolnych połączeniach (3G),
- Działa na różnych przeglądarkach,
- Płynnie reaguje na aktywność użytkownika (np. przy przejściu na kolejną stronę),
- Każda strona posiada adres url (możliwość odtworzenia stanu aplikacji z podanego adresu url)
W tym artykule chciałam skupić się na dwóch istotnych zagadnieniach z powyższej checklisty – Service Worker oraz Web app manifest.
W celu pokazania aspektów technicznych posłużę się przykładem tworzenia aplikacji PWA z wykorzystaniem Angulara 6.
Web app manifest – manifest.json
Przykład:
{
"name": "angular-pwa",
"short_name": "app-pwa",
"theme_color": "#1976d2",
"background_color": "#fafafa",
"display": "standalone",
"scope": "/",
"start_url": "/",
"icons": [
{
"src": "assets/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "assets/icons/icon-96x96.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "assets/icons/icon-128x128.png",
"sizes": "128x128",
"type": "image/png"
},
{
"src": "assets/icons/icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
}
]
}
Co mówi nam powyższy plik?
{
"name": "angular-pwa",
"short_name": "app-pwa"
}
Nazwa aplikacji to „angular-pwa”, natomiast skrócona nazwa „app-pwa” pokaże się w miejscach gdzie do dyspozycji mamy ograniczoną przestrzeń np. pod ikoną na pulpicie urządzenia.
Gdy użytkownik doda naszą aplikację do ekranu głównego, możemy zdefiniować zestaw ikon do użycia w przeglądarce (w takich miejscach jak ekran główny, menu, ekran powitalny, itp). Ikony to tablica obiektów zawierająca ścieżkę src, rozmiar, typ obrazu.
{
"icons": [
{
"src": "assets/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "assets/icons/icon-96x96.png",
"sizes": "96x96",
"type": "image/png"
},
]
}
start_url informuje przeglądarkę, gdzie powinna uruchomić się nasza aplikacja. Powinna być skierowana bezpośrednio do naszej aplikacji.
{
"start_url": "/"
}
Pozostałe informacje takie jak:
{
"theme_color": "#1976d2",
"background_color": "#fafafa",
"display": "standalone",
"scope": "/"
}
opisują kolor aplikacji, motyw tzw. splash screenu oraz sposób wyświetlania aplikacji. Właściwość „standalone” pokazuje aplikację w sposób natywny tzn. aplikacja działa we własnym oknie, niezależnie od przeglądarki i ukrywa standardowe elementy interfejsu użytkownika przeglądarki, takie jak pasek adresu URL itp.
Co najważniejsze nasz manifest.json, musi być dodany do naszej aplikacji. Po pierwsze do pliku index.html do sekcji head:
{
<link rel="manifest" href="manifest.json">
}
Oraz do pliku angular.json w sekcji assets:
{
"assets": [
"src/manifest.json"
]
}
Service Worker
Działanie Service Workera jest obszernym tematem, jednak to co nas interesuje można podsumować następująco:
Service Worker to skrypt działający w przeglądarce, który pełni rolę proxy pomiędzy aplikacją kliencką, a aplikacją serwerową. Przechowuje żądania sieciowe, aktualizuje zasoby znajdujące się na serwerze, określa które zasoby zapisujemy do cache’a, tak aby użytkownik przy kolejnym uruchomieniu aplikacji nie musiał czekać na pobranie tych danych z serwera. Service Worker pozwala także na implementację push notifications.
Jak dodać PWA do naszej aplikacji w Angularze?
Wykorzystując komendę angular cli wpisujemy w consoli:
ng add @angular/pwa --project *project-name*
Powyższa komenda dodaje @angular/service-worker do naszej aplikacji, importuje i rejestruje service worker w naszym app-module, aktualizuje plik index.html dodając manifest.json oraz tworzy plik konfiguracyjny ngsw-config.json, który zawiera mechanizm cache’owania aplikacji.
Przykładowy plik ngsw-config.json:
{
"index": "/index.html",
"assetGroups": [{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/index.html",
"/*.css",
"/*.js"
],
"urls": [
"https://fonts.googleapis.com/css?family=Oswald:300,700",
"https://fonts.gstatic.com/**"
]
}
}, {
"name": "assets",
"installMode": "lazy",
"updateMode": "prefetch",
"resources": {
"files": [
"/assets/**"
]
}
}],
}
W powyższej sekcji assetGroups mamy dwa obiekty app i assets. W pierwszym obiekcie konfigurujemy cache’owanie głównego pliku index.html, plików css, js. Natomiast drugi dotyczy cache’owania zasobów z folderu assets.
{
"dataGroups": [
{
"name": "posts",
"urls": [
"https://jsonplaceholder.typicode.com/posts"
],
"cacheConfig": {
"maxSize": 5,
"maxAge": "6h",
"timeout": "10s",
"strategy": "freshness"
}
}
]
}
Sekcja dataGroups określa mechanizm cache’owania wywołań z API.
Jak sprawdzić czy nasze PWA działa?
Najpierw musimy zbudować nasz projekt produkcyjnie
ng build --prod
Standardowa komenda ng-serve nie wspiera działania service-workera, dlatego aby uruchomić naszą aplikację PWA wykorzystamy http-server.
Instalujemy http-server za pomocą:
sudo npm install http-server -g
następnie, wpisujemy poniższą komendę:
http-server -p 8080 -c-1 dist/*project-name*
Projekt uruchamia się jako wersja produkcyjna na porcie 8080 (flaga c-1 wskazuje folder gdzie mieści się nasza zbudowana aplikacja).
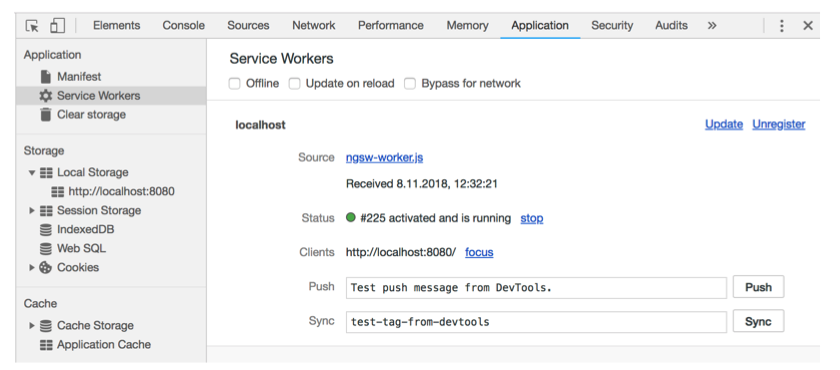
Co otrzymujemy?

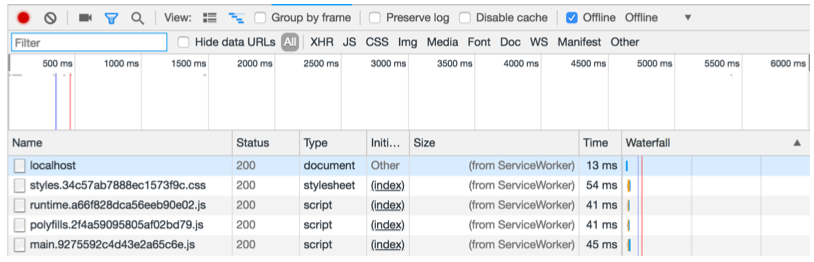
A co najważniejsze, wchodząc w tryb offline możemy zauważyć, że service worker działa. W kolumnie „size” widzimy, że zasoby pobierane są z service workera:

Podsumowanie
Podsumowując PWA jest zdecydowanie pożądaną funkcjonalnością i dużym ułatwieniem dla użytkowników smartfonów, tabletów jak i również developerów. Pisząc jedną aplikację webową tworzymy aplikację uruchamianą na wszystkich platformach (Desktop, iOS, Android), zarządzaną jednym wspólnym kodem.
Źródło:
1. https://developers.google.com
2. https://angular.io
Autorką tekstu jest Klaudia Moroń.