Tajemniczy skrót RWD. Dla niektórych tylny napęd samochodu, dla innych rodzaj polskich samolotów konstruowanych w okresie międzywojennym, a dla osób związanych z handlem w sieci, sposób tworzenia stron i sklepów internetowych. Tylko co to oznacza w sklepie internetowym?
Co to jest responsive web design?
Termin powstał w USA w 2010 roku. Autorem był Ethan Marcotte. Metoda opiera się na wykorzystaniu rozszerzenia Media Querier dostępnego w CSS3. I to tyle, jeśli chodzi o kwestie techniczne. Zostawmy je programistom. Zajmijmy się korzyściami responsive web design w sklepie internetowym dla właścicieli sklepów i ich klientów.
Responsive web design to sposób tworzenia stron i sklepów internetowych. Oznacza, że każdy sklep internetowy poprawnie wyświetli się na urządzeniu, na którym jest wyświetlany. Dobrze pokazuje to poniższy obrazek:

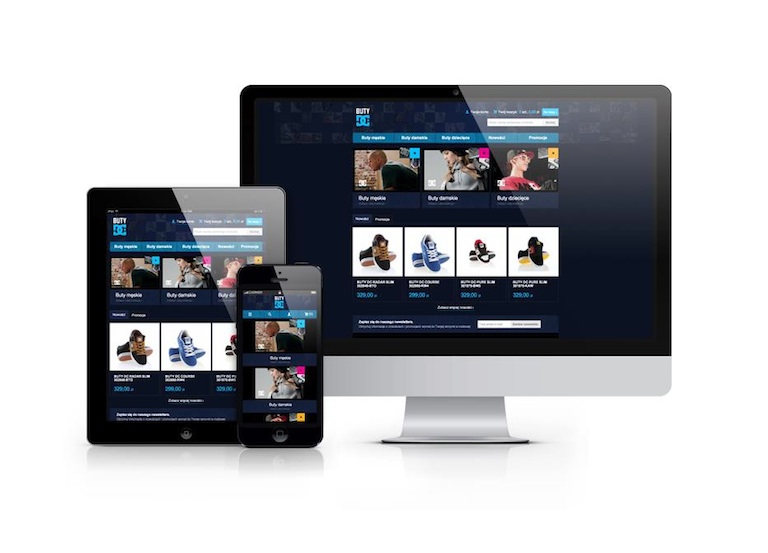
http://butydc.pl sklep internetowy w responsive web design
Sklep na desktopie wyświetla cztery produkty w jednym rzędzie, na tablecie trzy, a na smartfonach jeden. Resztę wyświetli w następnym rzędzie. To nie jest tak, że wyświetla tylko cztery produkty 🙂 Sklep zawsze dopasuje się do rozdzielczości ekranu. Pisząc w sposób bardziej dosadny: ekran nie „rozjeżdża” się na boki. Dzięki temu, klient porusza się po sklepie płynnie i intuicyjnie.
Czy responsive web design jest konieczne w sklepie internetowym?
Pisząc krótko: tak. Posiadając sklep internetowy w responsive web design, od razu pozbywamy się kilku problemów, które trapią właścicieli sklepów internetowych.Po pierwsze, posiadamy tylko jedną wersję sklepu i jeden adres www. Nie ma konieczności tworzenie (i utrzymywania) dwóch wersji, czyli normalnej i mobilnej. Zresztą sklepy, nawet w „starej wersji mobilnej”, czyli m.twojsklep.pl, nie wyglądały zbyt dobrze i daleko było im do określenia ich użytecznymi.
Po drugie, pozytywnie wpływamy na PageRank Google. Lider wśród wyszukiwarek wydał nawet specjalne rekomendacje dla webmasterów, w których zalecił stosowanie responsive web design jako najlepszej praktyki w tworzeniu stron internetowych. Każdy chce być wysoko w Google. Jedna z firm zajmująca się reklamą w internecie opublikowała niedawno badania, z których jasno wynika, że pierwsza strona w Google generuje 92% ruchu w danych wyszukiwaniu.
Po trzecie, sprzedaż wciąż się zmienia. Internet codziennie jest trochę inny. A sprzedaż w Internecie? To ciągła zmiana. Nie ma sposobów na handel w sieci, który sprawdzi się w każdym miejscu, czasie i branży. Do każdego projektu należy podejść indywidualnie. Jednak pewne rozwiązania sprawiają, że o przyszłość możemy być już trochę bardziej spokojni. Tylko czy ten spokój może zapewnić responsive web design? Tak, bo dzięki niemu jesteśmy future ready. Jak? W 2010 roku na rynku istniało 97 rozdzielczości ekranów. Obecnie jest ich aż 232, licząc wszystkie modele monitorów, tabletów i smartfonów. W starym podejściu do projektowania sklepu na urządzenia mobilne, powinniśmy pomyśleć o tych 232 urządzeniach. To gigantyczna inwestycja czasu i środków. Pewnie za miesiąc jeden z producentów sprzętu i tak stworzy kolejną rozdzielczość i będziemy musieli zainwestować jeszcze raz. Potem kolejny. I kolejny. Responsive web design rozwiązuje ten problem. Osoba zarządzająca sklepem internetowym inwestuje w RWD i nie martwi się o przyszłość. W tak szybko zmieniającym się świecie, to duży komfort. Można już wtedy zająć się rzeczywistym rozwojem sklepu i nie martwić się o kwestie techniczne.

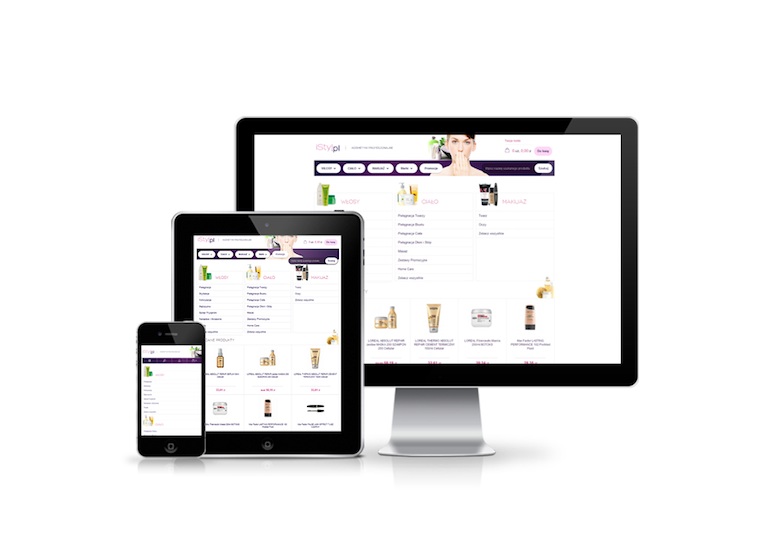
http://i-styl.pl sklep internetowy w responsive web design
Wpływ responsive web design w e-commerce
Sporo osób zastanawia się jeszcze, czy RWD ma korzystny wpływ w sklepach internetowych? Otóż ma. Według badania przeprowadzonego przez Adobe Digital Marketing Insights, osoby kupujące z poziomu mobile wydają więcej w sklepach internetowych. Na przykład kupując z tabletów wydają o 50% więcej od kupujących poprzez smartfon i o 20% więcej niż osoby korzystające z desktopu. Jeśli wiemy, że z raportów przygotowanych dla Urzędu Komunikacji Elektronicznej w Polsce mobilnych internautów w 2015 r. będzie ponad 7 milionów, responsive web design ma przed sobą świetną przyszłość.
Studium przypadku z wdrożenia sklepu NICI przedstawimy na blogu już niedługo. Na razie tylko jedna informacja: konwersja wzrosła o 26%.
Tagi
case study NICI responsive web design