John Wanamaker, amerykański pionier reklamy, mawiał, że „Połowa pieniędzy, które wydaję na marketing, jest zmarnowana. Problem polega na tym, że nie wiem, która to połowa”. Jest jednak coś, co właściciele e-sklepów mogą zawsze poprawić i tym samym zwiększyć swoje zyski. Tym magicznym czymś jest użyteczność. I choć termin ten jest powszechnie znany, to bardzo mało projektantów, programistów i marketerów rzeczywiście poświęca czas i zasoby na badanie zachowań realnych użytkowników w tworzonych produktach.
Użyteczność sklepu internetowego to niezwykle szerokie zagadnienie. Można jednak wyróżnić kilka kluczowych obszarów mających wpływ na funkcjonalność witryny. Są to: możliwość zakupu bez konieczności rejestracji, ilość informacji na stronie, transparentne zasady i koszty zakupu oraz wysyłki, użyteczny koszyk oraz odpowiednia nawigacja.
Zakupy bez rejestracji
Webcredible.co.uk, portal specjalizujący się w nowych technologiach i experience design, przeprowadził ankietę na próbie badawczej 1200 osób. Wynika z niej, że aż 29% użytkowników sklepów internetowych rezygnuje z zakupów z powodu przymusowej rejestracji konta. Warto w tym miejscu przytoczyć jeszcze jeden argument za dokonywaniem zakupów bez rejestracji w serwisie. Coraz częściej zakupy są spontaniczne, szczególnie te dokonywane poprzez urządzenia mobilne. W tym przypadku konieczność zarejestrowania się dodatkowo obniża konwersję.

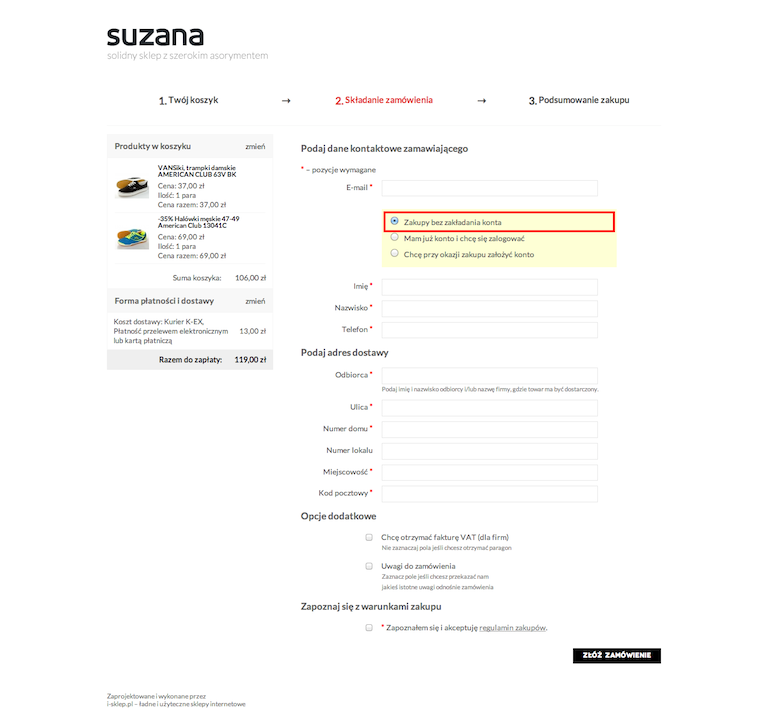
Widok koszyka sklepu internetowego http://suzana.pl. Jest w nim możliwość kupowania bez rejestracji (zaznaczone na czerwono).
Less is more, czyli mniej, ale lepszej jakości treści na stronie
Steve Krug, autor książek o badaniu user experience, mawia: „Pozbądź się połowy słów z każdej strony, a następnie pozbądź się połowy z tego, co zostało”. To zdanie trafnie opisuje rzeczywistość sklepów internetowych: zbyt duży natłok treści. Klienci czują się w nich zagubieni, a co za tym idzie – również niekomfortowo. Tutaj zawsze pojawia się konflikt na linii marketing–dział graficzny.
Brak ukrytych opłat
We wspomnianym wyżej badaniu Webcredible.co.uk 41% ankietowanych stwierdziło, że ukryte opłaty to coś, co najbardziej zniechęca ich do kontynuowania zakupów. Klienci czują się w ten sposób oszukani i stawiani przed murem z dylematem: albo zapłacisz dodatkowe koszty transportu/opłaty manipulacyjnej, albo nie kupisz wybranego przedmiotu. Sklepy (często świadomie) stosujące ten zabieg, myślą, że skoro klienci są już tak blisko realizacji zamówienia, to dodatkowy koszt nie wpłynie negatywnie na ich decyzje. Niestety, tak nie jest. Ukryte opłaty to główna przyczyna rezygnowania z zakupów i widać to nie tylko w tym badaniu. Potwierdza to również badanie VoucherCloud. W nim procent ankietowanych, którzy uznali ukryte koszty zakupu jako główny powód rezygnacji z zakupów, wyniósł 41%.
Koszyk – świątynia konwersji
Miejsce, w którym wszystko ma znaczenie. Nawet taki szczegół jak tekst umieszczony na przycisku pozwalającym z poziomu koszyka przejść z powrotem do sklepu. Dużo lepiej sprawdza się „Kontynuuj zakupy” niż „Wróć”. Semiotyka słowa „wróć” może sugerować cofanie czynności. Klienci nie zawszą są więc pewni, czy ich produkty zostaną w koszyku. Warto w tym momencie zwrócić uwagę na podobny problem: tekst widoczny na przycisku zakupu. W tym przypadku dużo lepiej sprawdza się napis „Dodaj do koszyka” od „Kup teraz”. Co ciekawe, w Stanach Zjednoczonych funkcjonuje „Add to cart”, a na Wyspach Brytyjskich lepiej sprawdza się „Add to basket”. Trzeba mieć na uwadze, że nawet takie detale decydują o tym, czy sklep jest użyteczny, czy nie. Koszyk powinien być jasny, czytelny i wyraźnie wskazywać, w którym momencie zakupów klient się znajduje, czyli powinien mieć…
…bajkowy proces zakupowy
Jest taka bajka braci Grimm o Jasiu i Małgosi. Główni bohaterowie, żeby nie zgubić się w lesie, swoją drogę oznaczali okruszkami, tak by po tych śladach móc spokojnie wrócić do domu. W e-commerce wykorzystanie „metody okruszkowej” (zwanej również „breadcrumb”) jest bardzo popularne. Oznacza ona takie budowanie interfejsu, aby osoba korzystająca z niego w każdej chwili mogła śledzić swoje położenie w procesie zakupowym. Nie ulega wątpliwości, że im mniej kroków ma klient do zrobienia, tym pewniejsze jest, że jego uwaga nigdzie się nie rozproszy po drodze i zakup zostanie dokonany.

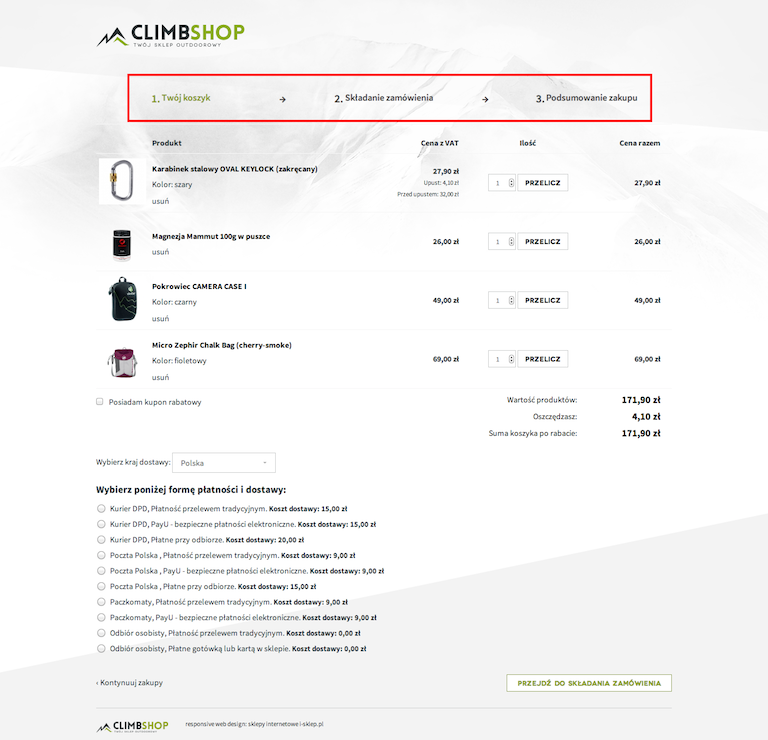
Widok sklepu internetowego http://www.climbshop.pl z zaznaczoną na czerwono metodą okruszkową.
Kiedy zacząć badania UX?
Jak najszybciej. Wiele osób myśli, że badania użyteczności warto robić tylko wtedy, gdy sklep internetowy jest już skończony, tak by zdiagnozować ostatnie niedogodności. To złe podejście. Im szybciej zaczniemy badać zachowania użytkowników na stronie, tym większą szansę mamy na wcześniejsze wykrycie problemów. Wówczas (nawet w fazie projektowania) są one łatwiejsze do wyeliminowania. Poprawienie wdrożonego projektu z błędem na pewno będzie dużo bardziej skomplikowane.
Jak zbadać użyteczność sklepu internetowego?
Głównym problemem przy planowaniu badania sklepu internetowego może wydawać się dobór grupy docelowej. W rzeczywistości można zrobić to bardzo szybko i sprawnie. Powinny być to osoby reprezentujące grupę docelową sklepu internetowego, a taka reprezentacja oznacza zarówno płeć oraz wiek. To najważniejszy wyznacznik doboru grupy docelowej, ponieważ to ona jest w stanie wykryć problemy realnych użytkowników. Podczas badania innej grupy (niereprezentowanej w sklepie internetowym) mogą nam się pojawić inne problemy, które nie są problemami użytkowników sklepu, tylko badanych osób . Taki efekt może pojawić się w sklepach z artykułami specjalistycznymi. Wtedy problemem dla osób badanych będzie mała wiedza na temat przedmiotów, a nie brak umiejętności wyszukania ich.

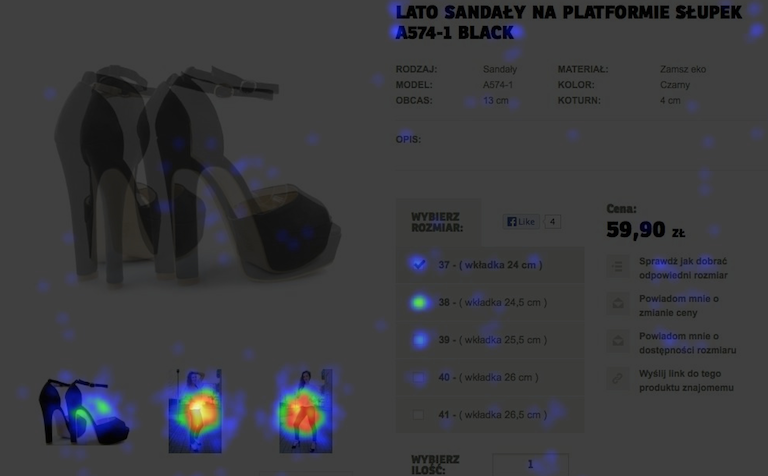
Badania w jednym ze sklepów z branży mody. Pozwalają one również na oszacowanie zainteresowania konkretnymi rozmiarami.
Gdy zorganizujemy badanie pod względem logistycznym (przygotowanie sprzętu nagrywającego obraz i dźwięk, zaproszenie uczestników, przygotowanie scenariusza badania itp.), możemy zacząć działać. Na początku przedstawiamy cały scenariusz osobie badanej i zadajemy jej kilka otwartych pytań, np. czym się zajmuje na co dzień, ile godzin w tygodniu spędza w sieci, z jakiego rodzaju stronami www ma najczęściej do czynienia, jakie są jej ulubione strony. Takie otwarte pytania na początku badania mają na celu:
- lepsze poznanie osoby badanej;
- wyeliminowanie u niej ewentualnego stresu;
- pokazanie, że liczymy się ze jej zdaniem i że słuchamy tego, co ma do powiedzenia;
- przyzwyczajenie osoby do mówienia w czasie badania. To niezwykle istotne, aby osoba nie tylko przeglądała sklep i wykonywała określone zadanie, ale również mówiła nam o swoich odczuciach, przemyśleniach, a nawet oczekiwaniach wobec sklepu internetowego. To dla zespołu badawczego nieocenione źródło wiedzy. Duża część osób zajmujących się badaniami UX twierdzi, że większą wartość badawczą ma to, co osoby mówią, niż to, co robią na komputerze.
Badania user experience są również świetnym początkiem do zmian w sklepie internetowym. Jedno, które przeprowadzaliśmy miało za zadanie zdiagnozowanie występujących problemów użytkowników poruszających się po stronie głównej oraz wyszukujących i kupujących wybrane produkty. W tym celu zadawaliśmy uczestnikom badania szczegółowo skonstruowane zadania. Niektóre z części podstawowej przedstawiamy poniżej.
Zadanie 1. Zakup damskich butów zimowych
„Zaczyna się sezon zimowy, a Ty wciąż nie masz odpowiednich butów. Skóra syntetyczna idealnie nada się na tę porę roku, nosisz rozmiar 37. Znajdź i kup odpowiednie dla Ciebie buty”.
Zadanie 2. Wyszukanie oferty dla stałych klientów
„Często robisz zakupy w tym sklepie, średnio wydajesz w nim jednorazowo ok. 1000 zł . Zaczynasz się zastanawiać, czy przysługują Ci z tego tytułu jakieś zniżki lub promocje. Sprawdź dostępną ofertę sklepu dla stałych klientów na kwotę, którą zwykle wydajesz”.
Jakie wnioski mogą płynąć z prawie każdego badania?
Wnioski z powyższego badania sklepu są dostępne tylko dla zleceniodawców, ale w trakcie badania sklepów internetowych, a następnie podczas analizowania wyników z właścicielami tych punktów sprzedaży, można zauważyć, że jest kilka głównych i zarazem wspólnych problemów. Są to:
- zbyt duża ilość informacji na stronie głównej. W tym miejscu widać najwyraźniej różne cele działu marketingu i designu firmy. Ten pierwszy stara się zamieścić jak najwięcej informacji na stronie głównej przy sprzeciwie i dbałości o przejrzystość witryny działu graficznego; –
- brak jasnego charakteru sklepu – użytkownik czasami długo zastanawia się nad – jakże wydawałoby się prostym pytaniem – co sprzedaje ten sklep;
- czasami właściciele sklepów mają przeczucie, że coś może nie działać pod względem funkcjonalności, tylko brakuje im potwierdzenia ich przypuszczeń;
- działanie nie wszystkich filtrów jest jasne dla użytkowników;
- nie da się wykryć przeszkód w poruszaniu się na stronie sklepu internetowego na poziomie projektu. Programiści i deweloperzy nie zawsze uwzględniają potrzeby użytkowników;
- najlepsze pomysły marketingowców muszą być odpowiednio przedstawione. Bez tego mogą się stać elementem niezrozumiałym i przeszkadzającym użytkownikom. Podejrzewam, że część świetnych pomysłów w sklepach internetowych jest nieskuteczna właśnie z tego powodu.
To tylko kilka z najczęściej powtarzających się wniosków ogólnych. Gdy dodamy do nich bardziej szczegółowe wnioski po badaniu, mamy pełny obraz tego, co trzeba poprawić.
Dostępne narzędzia potrafią skutecznie analizować zachowania użytkowników. Wiemy, jaki jest średni czas przeglądania strony, wiemy też, jaki procent użytkowników klika w banner. Dane statystyczne nie odpowiedzą jednak na kluczowe pytanie: „dlaczego tak się dzieje?”. Przeprowadzając badania UX mamy szansę poznać odpowiedzi na to pytanie i tym samym sprawić, że sklep internetowy będzie bardziej użyteczny. To przekłada się na lepsze realizowanie celów, jakie stawiamy przed stroną (większa sprzedaż, zapisy do newslettera itp.).
Artykuł pochodzi z lutowego wydania magazyny MARKETER+. Zapraszamy do lektury całego magazynu.
