„404” to liczba, która wielokrotnie sprawia, że Twój klient na zawsze opuszcza Twoją stronę internetową. Przeważnie dzieje się tak dlatego, że traci do nas zaufanie lub obawia się dalszego przeszukiwania naszej strony z obawy, że np. zainfekuje swój komputer podejrzanym oprogramowaniem. Dla zwykłego użytkownika Sieci, błąd 403, 404 czy 500 nie oznaczają zupełnie nic poza tym, że znalazł się on w nieodpowiednim miejscu.
Dziś dowiesz się:
– czym są strony błędów,
– dlaczego warto używać indywidualnych stron,
– jak strony mogą pracować na Twoją korzyść.
Przyczyn pojawienia się błędu 404 może być kilka, np. źle wpisany adres URL, usunięcie podstrony z witryny czy kliknięcie w uszkodzony/niepoprawny link. Ze względu na fakt, że w większości przypadków standardowe strony 404 nie wyświetlają żadnych użytecznych informacji (chociaż mogą się różnić treścią w zależności od dostawcy internetowego), użytkownik, który na nie trafia zazwyczaj opuszcza witrynę. dla nas oznacza to tylko jedno brak konwersji. Aby zapobiec utracie potencjalnych klientów czy czytelników, dobrze jest utworzyć w swojej witrynie własną stronę błędu 404. Odpowiednio zaprojektowana ułatwi odwiedzającym odnalezienie poszukiwanych informacji, a także zachęci do dalszego przeglądania witryny.
Najpierw wytłumacz…
Twój klient nie musi znać się na kodach błędu. Dlatego warto wytłumaczyć mu co dany numerek oznacza. Jeśli coś nie działa, to może być to spowodowane kilkoma czynnikami. Poniżej przedstawiamy kilka najczęściej występujących błędów:
- 403 – forbidden page, the user has no access to the website – strona „zakazana”, użytkownik nie ma dostępu do tej podstrony;
- 404 – page not found on a server (doesn’t exist/moved/old listing that doesn’t reflect the current site/mistake in the URL). Strona nie została znaleziona na serwerze (nie istnieje/została przeniesiona/zmienił się jej adres URL/wpisujesz błędny adres URL);
- 500 – internal error, the server can’t process the request. Błąd wewnętrzny, serwer nie może wykonać tego działania;
- 503 – service unavailable, displayed when a single computer makes too many connections to one server. Sytuacja ta zdarza się kiedy zbyt wiele komputerów stara się połączyć z serwerem.
Oczywiście dobrze wiedzieć, co jest powodem błędu, ale jeszcze lepiej zareagować w odpowiedni sposób. Niech klient nie czuje się zagubiony, jak dziecko we mgle. Dlatego najlepiej samemu projektować strony błędu.
… następnie prowadź za rękę
Zależnie od branży w jakiej się obracasz i kim są Twoi – klienci różna będzie ich wiedza na temat tego, co może „pójść źle” i w jaki sposób zachować się w sytuacji, gdy trafimy na stronę błędu. Dla nas jest najważniejsze, aby nie zamknęli oni okienka przeglądarki, zapominając o nas na zawsze. Popatrz na cały problem z zupełnie innego kąta. Stwórz taką stronę, która pozwoli Ci pozyskać nowe leady. Jest to trudne, bowiem musisz przekonać osobę, która właśnie zobaczyła, że twoja strona WWW nie działa, do tego, aby Ci zaufała.
Przede wszystkim musisz stworzyć stronę, która nie będzie odstraszać, ale pomoże Twojemu partnerowi lub klientowi w dotarciu do poszukiwanych informacji. Następnie odpowiedz sobie na pytanie, co powinieneś pokazać tej osobie w pierwszej kolejności, po tym jak opuści stronę błędu.
Idealne 404!
Zacznijmy od części informacyjnej. Wytłumacz osobie przeglądającej stronę, co tak naprawdę się wydarzyło:
- w adresie URL może być błąd,
- strona, której poszukujesz nie jest już dostępna,
- serwer nie działa, tak jak powinien.
Oczywiście to, jaki tekst pojawi się na tej stronie, zależy od błędu na jaki natrafi odwiedzający. Nigdy nie sugeruj, że coś mogło pójść nie tak z winy odwiedzającego – to może spowodować zdenerwowanie lub frustrację, nikt nie lubi być traktowany jak osoba „winna”.
Perfekcyjnie przygotowana strona błędu powinna zawierać:
- linki do poprzedniej strony/strony głównej/mapy strony,
wyszukiwarkę, - linki do najpopularniejszych podstron w serwisie,
- przycisk „call-to-action”.
Dodatkowo w przypadku e-commerce można dodać:
- kupon rabatowy,
- odnośniki do głównych kategorii produktowych,
- najnowsze lub ostatnio przeglądane produkty.
Te elementy można dowolnie wykorzystywać, ale nie ma konieczności posiadania ich wszystkich na stronie z błędem. Najważniejsze to link do strony głównej oraz powrót do poprzedniej podstrony. Najlepiej jeśli posłużymy się przykładami.
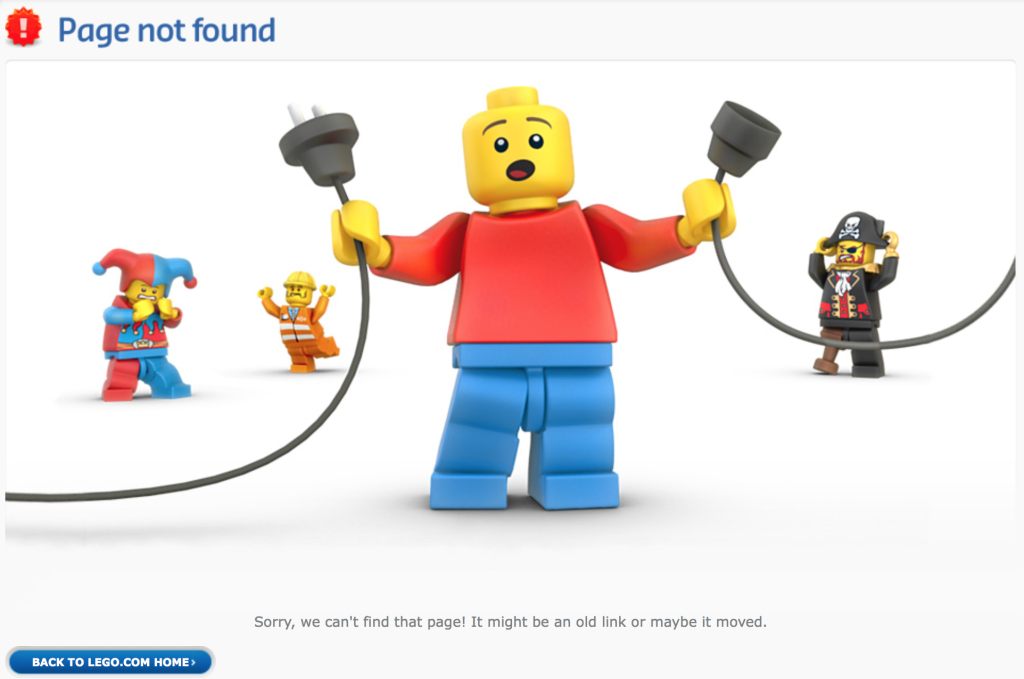
Strona błędu LEGO.com jest prosta i przejrzysta. Są na niej tylko niezbędne elementy, czyli krótka informacja co spowodowało błąd oraz widoczny przycisk kierujący nas do strony głównej.

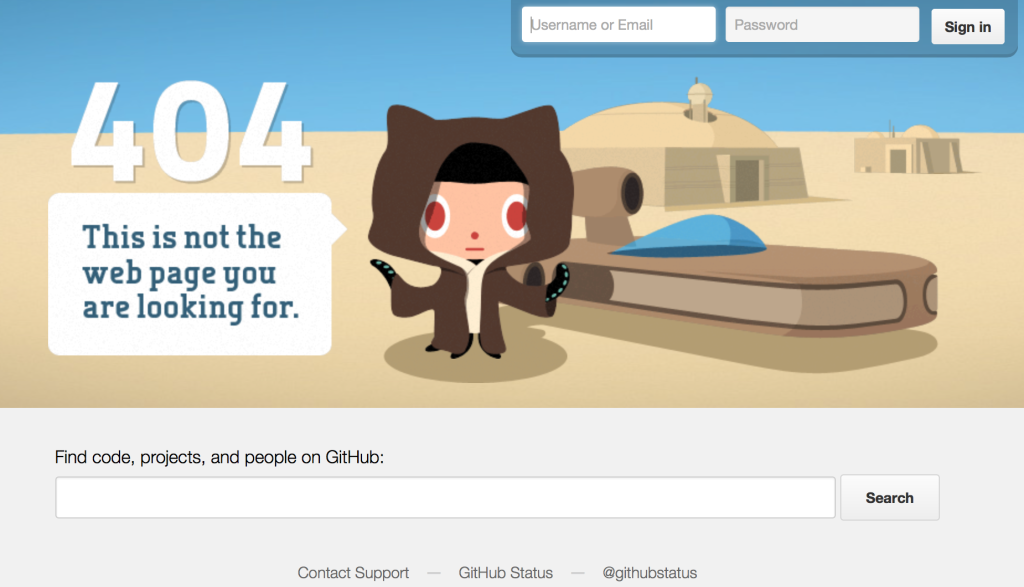
github.com pozostawiło użytkownikom wyszukiwarkę, panel do logowania i link do kontaktu z supportem. To wystarcza, aby klient nie czuł się zagubiony.

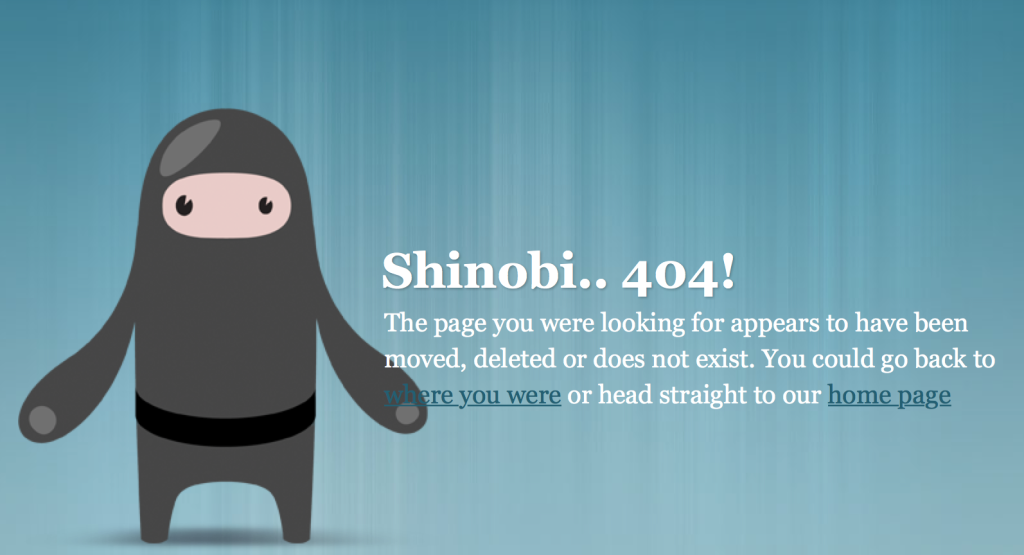
Cssninjas to kolejny przykład na to, że krótko zwięźle i na temat może się sprawdzić. Do tego wszystkiego dochodzi ładna wektorowa grafika.

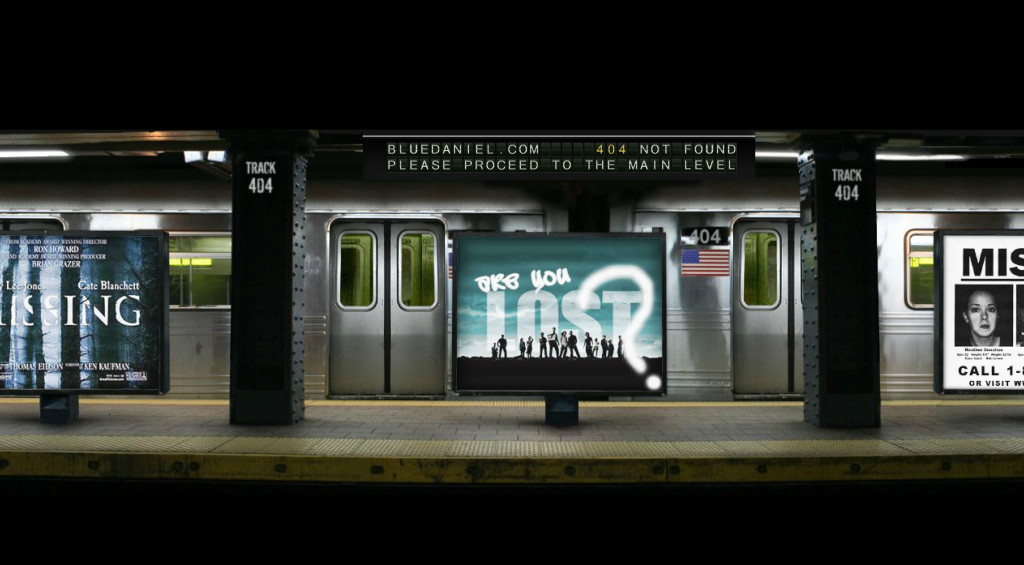
Fajerwerki pojawiają się na stronie Daniel Karcher Film Studios. Zobaczcie sami, jak wygląda peron 404, z którego zabierze nas pociąg.
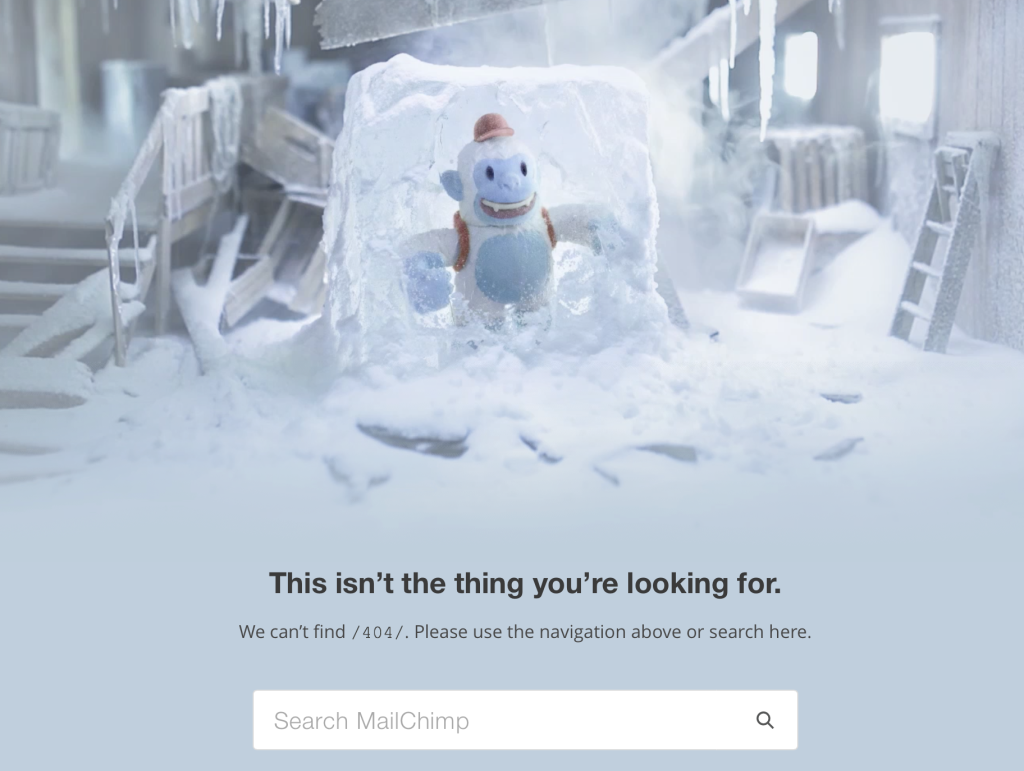
Dropbox stawia na prostotę a Mailchimp na humor, który wyłapią fani popkultury.


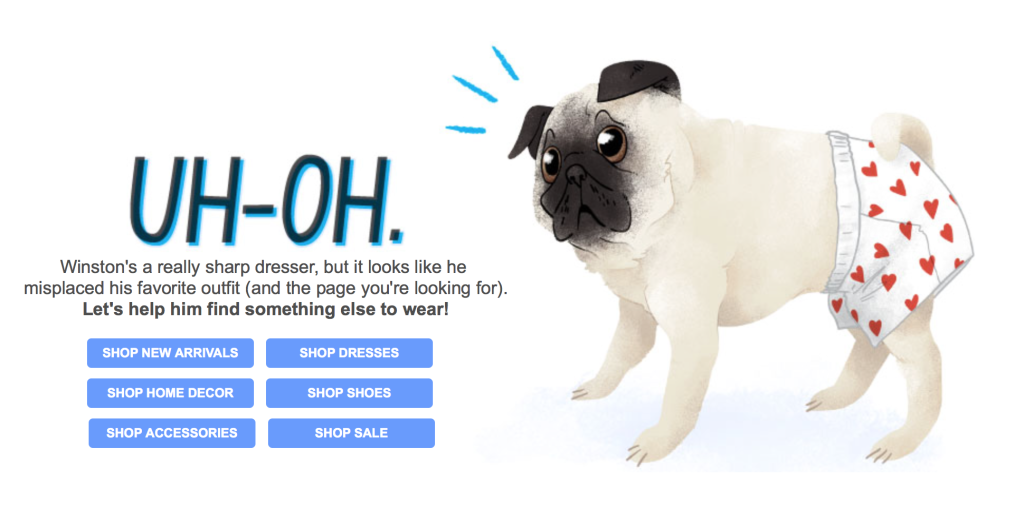
Sklep Modcloth robi to zaś tak.

Podsumowanie
Czy strona błędu „404” może pozyskać leady? Strona błędu 404 lub mu podobnych to nie koniec świata. Można ją wykorzystać sprzedażowo i nie jest to trudne. Strona błędu 404 lub mu podobnych to nie koniec świata. Można ją wykorzystać sprzedażowo i nie jest to bardzo trudne. Pamiętaj tylko, żeby poprosić swojego grafika o przygotowanie wpadającej w oko strony, a programistę o odpowiednie zainstalowanie jej na serwerze.