Fakt, że klienci preferują szybkie, wygodne i intuicyjne zakupy nie jest żadnym odkryciem. Jednak pomimo tej wiedzy, trzeba mieć świadomość, że wymagania klientów oraz trendy zakupowe zmieniają się z dnia na dzień. Z tego powodu, prezentujemy zbiór dobrych praktyk user interface oraz user experience, które warto zastosować przy projektowaniu systemu e-commerce.
Słowem przypomnienia, user experience (doświadczenie klienta) to projektowanie ze zwróceniem szczególnej uwagi na dostarczenie użytkownikowi pozytywnych doświadczeń. Oznacza to, że system e-commerce powinien być dla niego atrakcyjny wizualnie, a przy tym użyteczny i intuicyjny. Najważniejsze jednak, by korzystanie z niego sprawiało klientowi przyjemność i satysfakcję. Natomiast user interface (interfejs użytkownika) w przypadku e-commerce to po prostu interfejs sklepu online, z którym oczywiście użytkownik ma do czynienia w całym procesie zakupowym.
Funkcjonalność systemu i satysfakcja klientów wynikająca z jego użytkowania – brzmi jakby było to łatwe do osiągnięcia. Co jednak tak naprawdę kryje się pod tymi hasłami?
Karta produktu
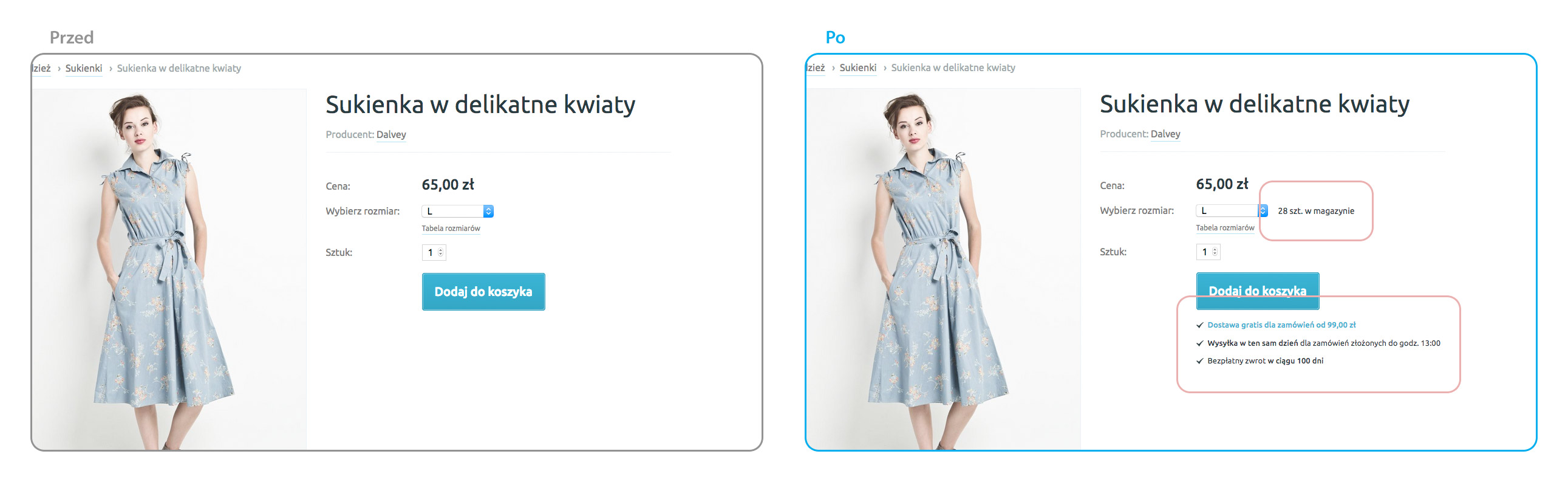
1.Informacje o warunkach dostawy przy produkcie

Karta produktu to miejsce, gdzie klient może dokładniej obejrzeć interesującą go rzecz. Oprócz podstawowych informacji, takich jak cena, rozmiary czy warianty, warto umieścić tam informację o ilości dostępnych sztuk, kosztach dostawy oraz realnym czasie wysyłki. W szczególności należy podkreślić możliwość darmowej dostawy, która z pewnością będzie czynnikiem wpływającym na pozytywną decyzję zakupową klienta.
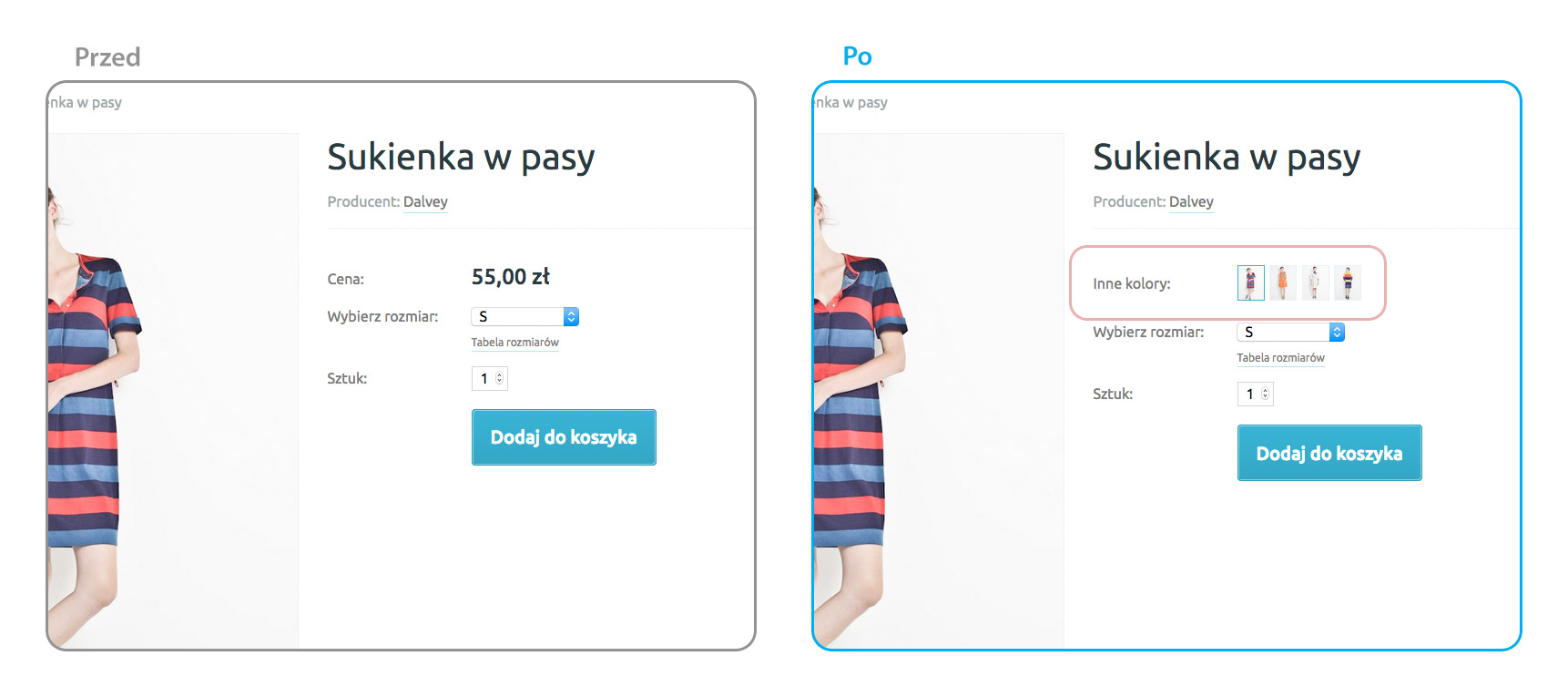
2. Warianty kolorystyczne na karcie produktu

Wygodną opcją dla klientów jest oglądanie tych samych produktów w różnych kolorach, bez potrzeby wracania na stronę wyszukiwania. Opcje kolorystyczne powinny być więc wyświetlone przy produkcie i stamtąd też powinna być możliwość zakupu wybranego wariantu kolorystycznego.
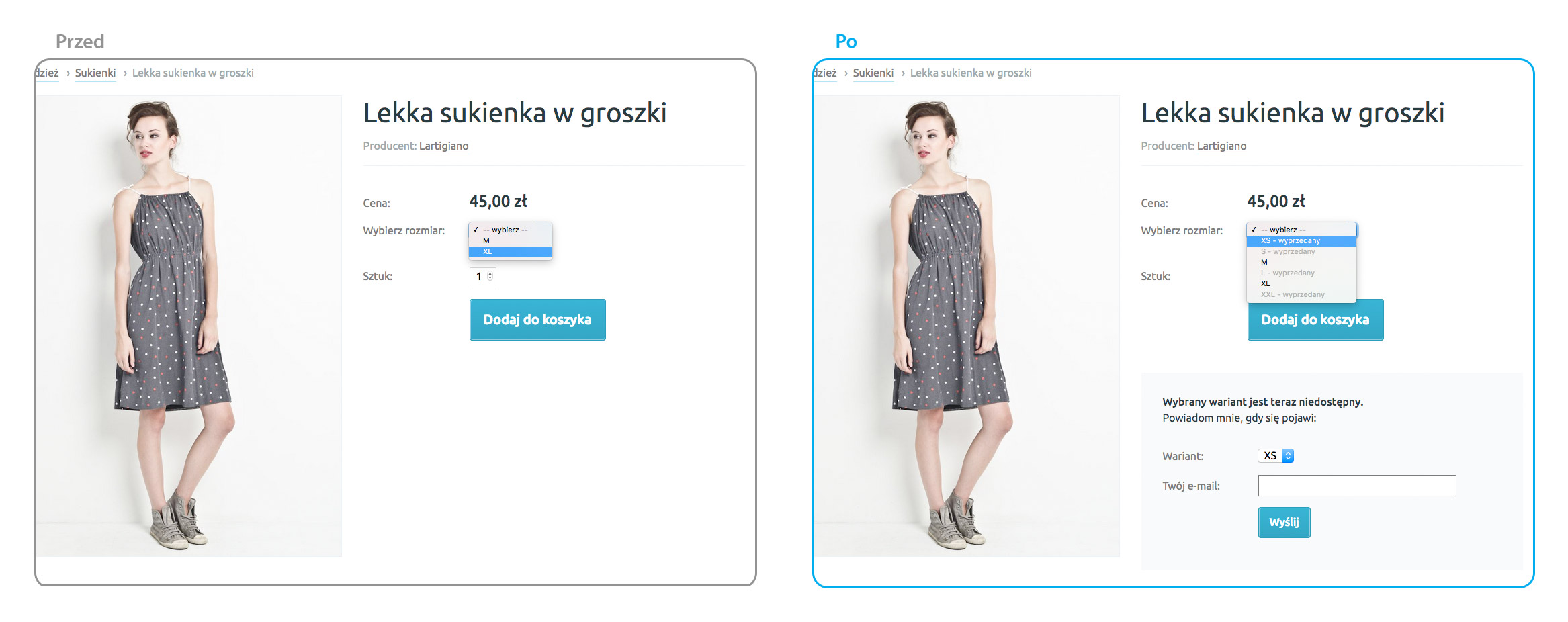
3. Powiadomienie o dostępności

Czasem zdarza się, że rozmiar produktu, którym klient jest zainteresowany, w danym momencie jest niedostępny. Dotyczy to szczególnie okresów wyprzedaży sezonowych czy dużych promocji. Wiele sklepów posiada już opcję powiadomienia o dostępności. Taka informacja wyświetlona jest zazwyczaj pod rozmiarówką. Klient musi jedynie podać adres e-mail, na który otrzyma wiadomość, gdy produkt pojawi się ponownie w magazynie.
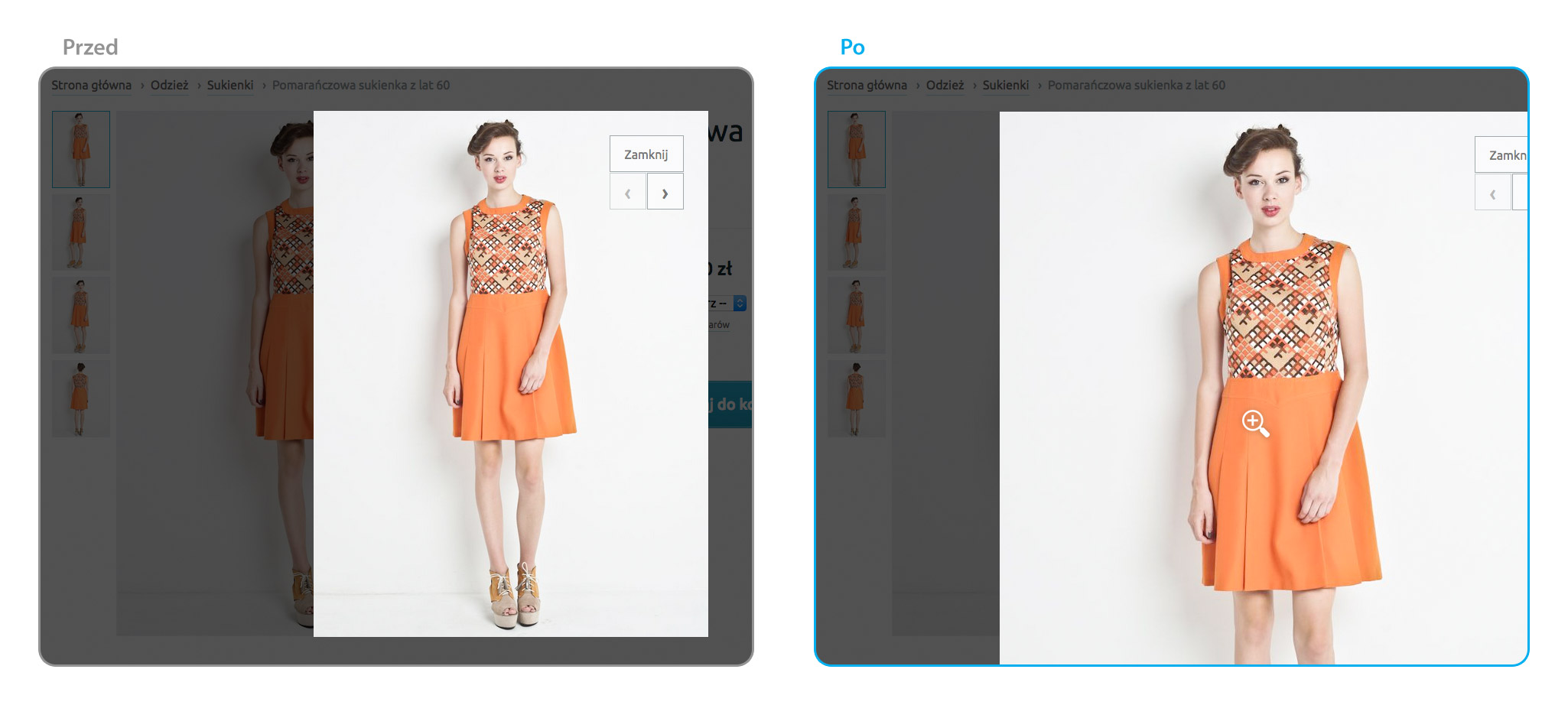
4. Zoom na produkt

Każdy lubi przyjrzeć się rzeczy, którą potencjalnie zamierza kupić. Opcja zoom to popularne narzędzie stosowane w galerii zdjęć produktowych, które z pewnością wpływa na pozytywną decyzję zakupową. Przygotowanie dużych, wyraźnych zdjęć, które można jeszcze przybliżyć, pozwala klientowi dokładnie obejrzeć produkt, strukturę materiału z którego jest wykonany oraz jego detale. Może się on zatem upewnić, że wybrany produkt odpowiada jego wymaganiom i chętniej zdecyduje się na zakup.
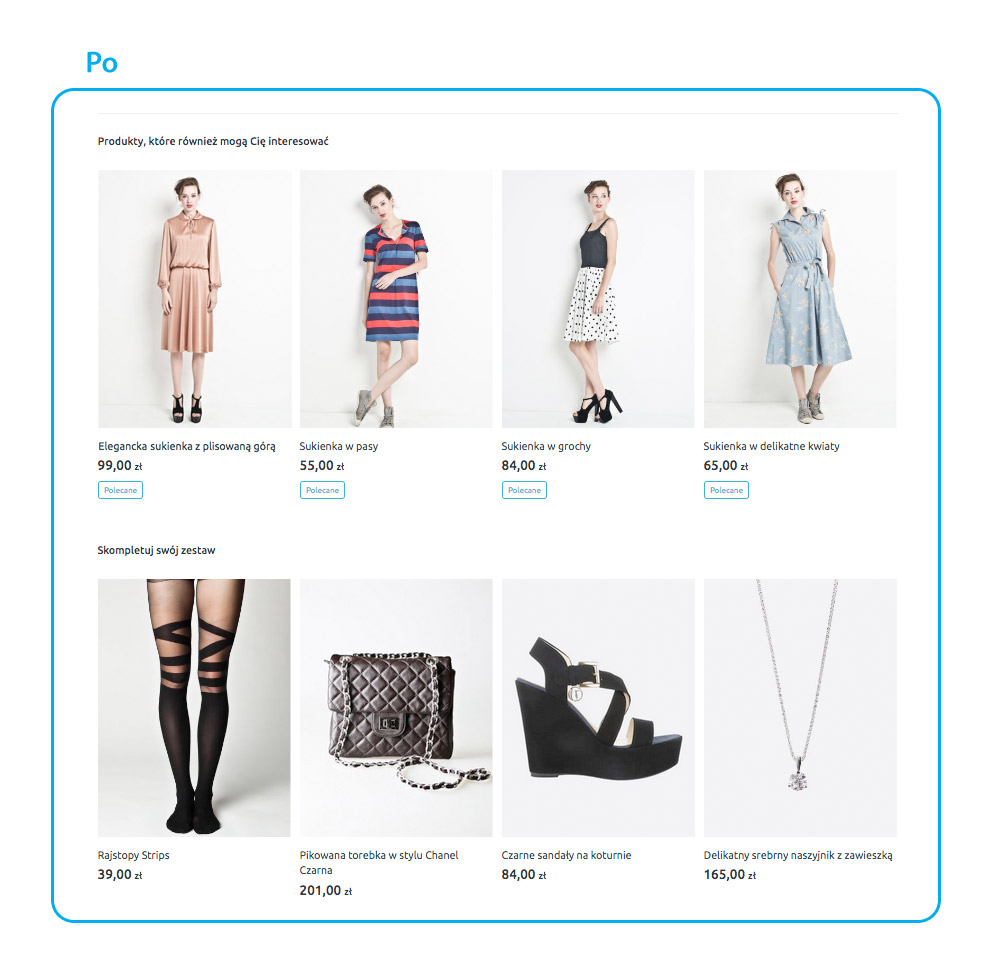
5. Produkty podobne i powiązane

Kolejną ciekawą funkcjonalnością jest wyświetlanie pod oglądanym produktem artykułów podobnych lub powiązanych. W przypadku tych pierwszych, produkty pochodzą z tej samej kategorii. Na przykład, jeśli szukamy czarnych szpilek, to poniżej pokazane będą inne modele z tymi właśnie atrybutami. Te drugie natomiast to tzw. produkty uzupełniające, które zakupione razem mogą tworzyć zestaw. Przykładowo, czapka, rękawiczki i szalik będą uzupełnieniem oglądanej kurtki.
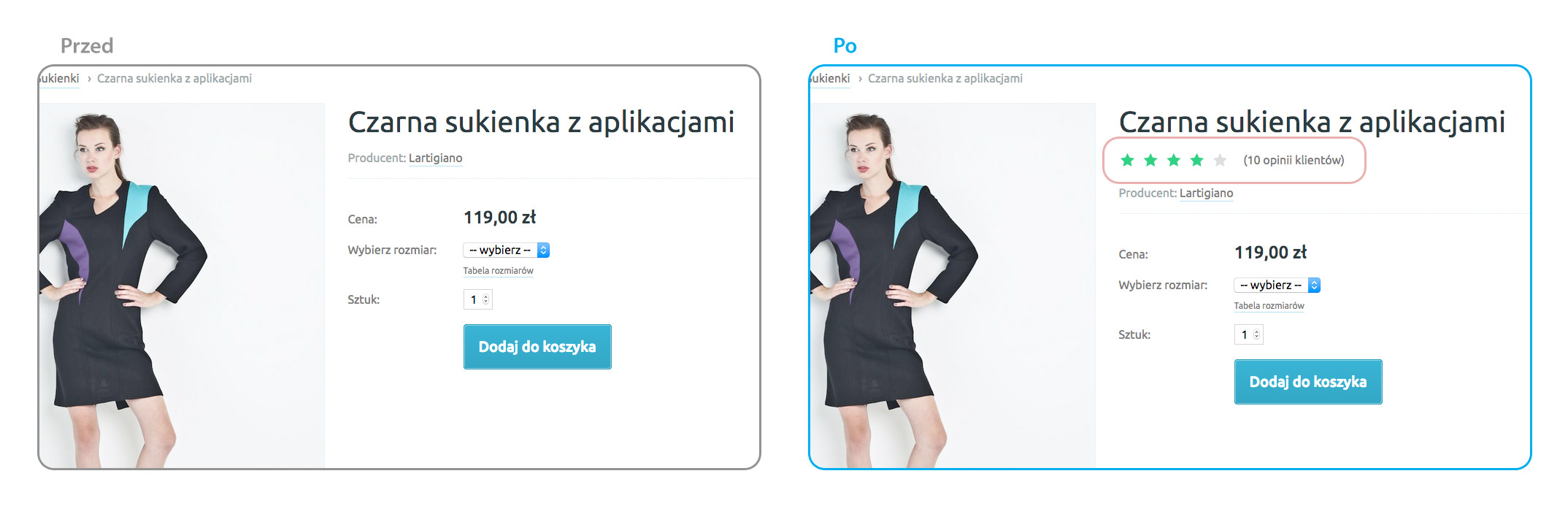
6. Opinie klientów

Gdy klient sięga po dany produkt po raz pierwszy, bądź nie jest pewny jakości wykonania lub materiału z którego jest zrobiony, zaczyna się wahać, czy na pewno dokonać zakupu. W wielu przypadkach wiąże się to z rezygnacją z produktu już w momencie jego oglądania lub porzuceniem koszyka tuż przed finalizacją zamówienia. Właśnie dlatego tak ważne są opinie innych klientów. Wyświetlenie na karcie produktów jasnej informacji o ocenie klientów, np. w formie podświetlonych gwiazdek oraz podanie liczby opinii jest bardzo przydatne. Klient czuje się wówczas spokojniejszy, gdy może przeczytać o doświadczeniach innych użytkowników. Często może również znaleźć tam porady odnośnie rozmiarów czy kolorystyki, dzięki czemu łatwiej będzie mu podjąć decyzję.
Wymienione dobre praktyki UI oraz UX, odnoszące się do karty produktu w sklepie internetowym, wpływają na poziom wygody zakupów klienta. Umieszczenie sekcji z produktami powiązanymi i podobnymi zwiększa współczynnik sprzedaży. Dzięki opiniom innych klientów, użytkownik może rozwiać wątpliwości dotyczące produktu, a co za tym idzie, szybciej podjąć pozytywną decyzję odnośnie zakupu.
Już niedługo przedstawimy kolejne dobre praktyki UI oraz UX, jednak dotyczyć one będą sekcji Koszyk w sklepie online. Stay tuned!
