Tydzień temu prezentowaliśmy dobre praktyki przy projektowaniu UI oraz UX w odniesieniu do karty produktu sklepu online. Dziś zapraszamy do przeczytania kolejnej części, która dotyczy koszyka.
Koszyk
1. Zmiana wariantu w koszyku
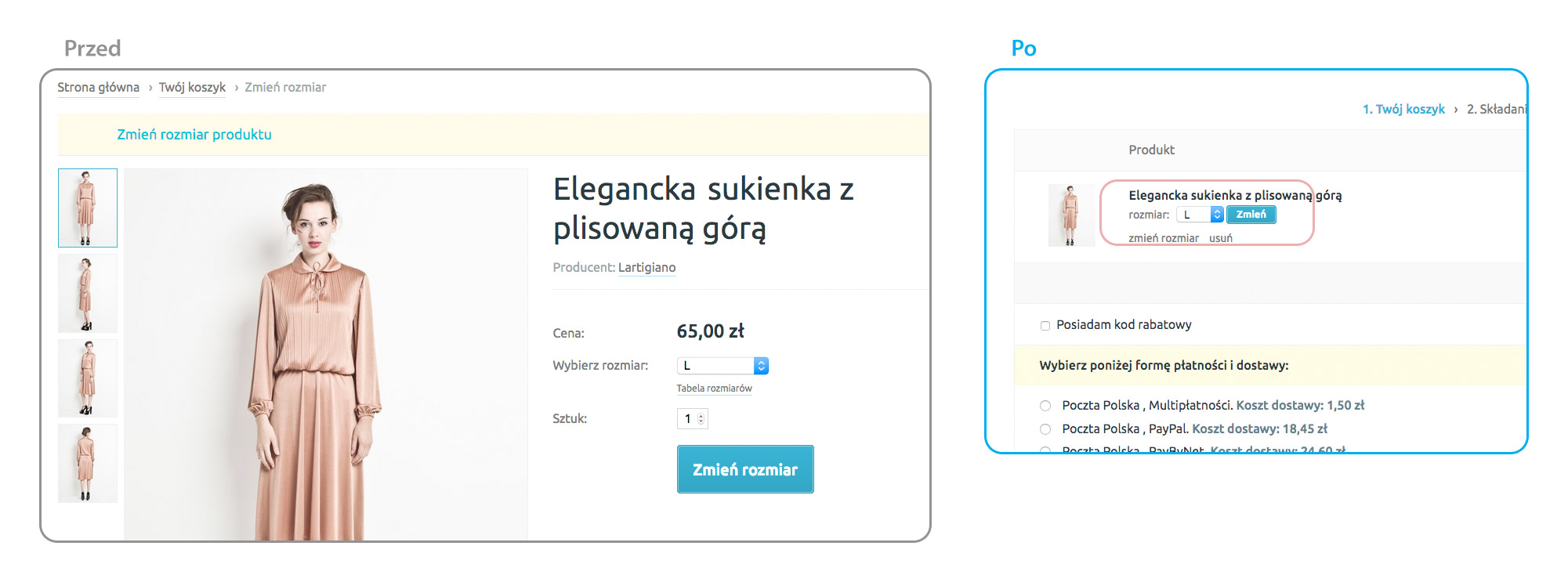
Koszyk to ostatni etap dzielący klienta od zakupu. Należy zatem zwrócić szczególną uwagę by nie porzucił on koszyka. Jednym z powodów wyjścia z koszyka jest potrzeba zmiany wariantu produktu. Odnosi się to do sytuacji, gdy klient wybrał np. zły rozmiar lub kolor i zorientował się już w momencie gdy kliknął w koszyk, by dokonać zakupu. Kliknięcie w “zmień wariant” może prowadzić na inną stronę, skąd potem łatwiej porzuci koszyk. Warto zatem umieścić opcję zmiany wariantu już na poziomie koszyka, aby klient nie opuszczał go ani na chwilę.
2. Adekwatne buttony
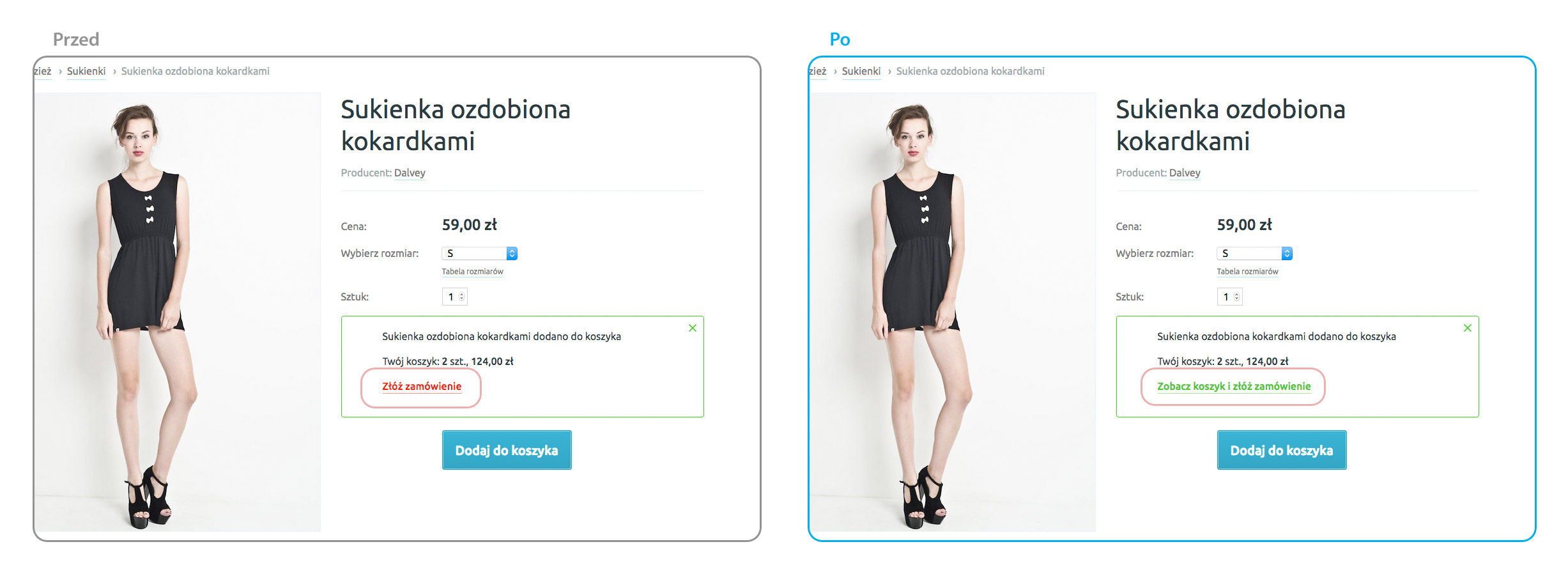
Może się to wydać banalne, jednak źle opisane przyciski mogą spowodować, że klient źle odczyta komunikat i zrezygnuje z przejścia na kolejną stronę w procesie zakupu. Kolejne kroki w koszyku powinny być zatem adekwatnie nazwane, by nie wprowadzać użytkownika w błąd oraz nie sprawić, że zrezygnuje on z zakupu jedynie dlatego, że poczuje się niepewnie.
3. Eliminacja rozpraszających elementów
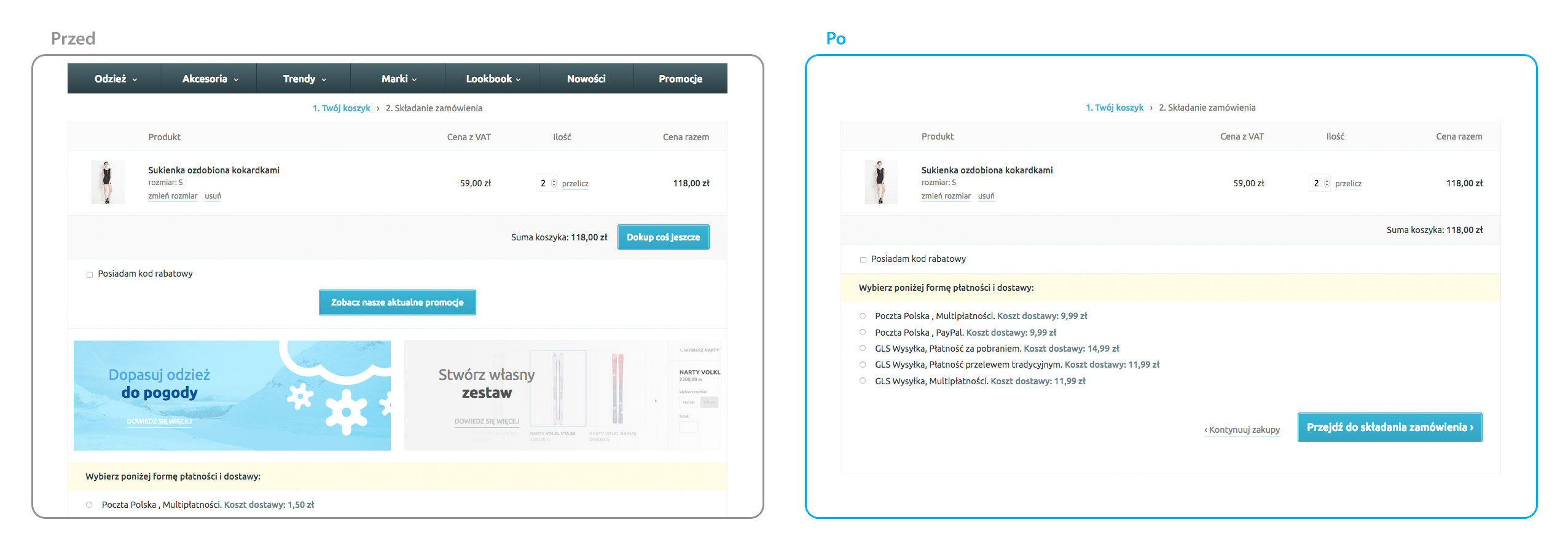
Warto pamiętać również, że umieszczanie przycisków w koszyku, które nie są związane z procesem zakupowym, może okazać się zgubne. W momencie gdy klient przejdzie na inną stronę i zainteresuje się kolejnymi rzeczami, może stwierdzić, że zakupu dokona innym razem lub całkowicie z niego zrezygnuje. Na etapie koszyka, nawet standardowe menu sklepu z kategoriami może sprawić, że zostanie on porzucony. Należy więc zastanowić się jaką informację należy umieścić, by pomóc klientowi podjąć decyzję. Istnieje wiele możliwości, jak na przykład wysyłka tego samego dnia lub też darmowa dostawa.
4. Metody dostawy
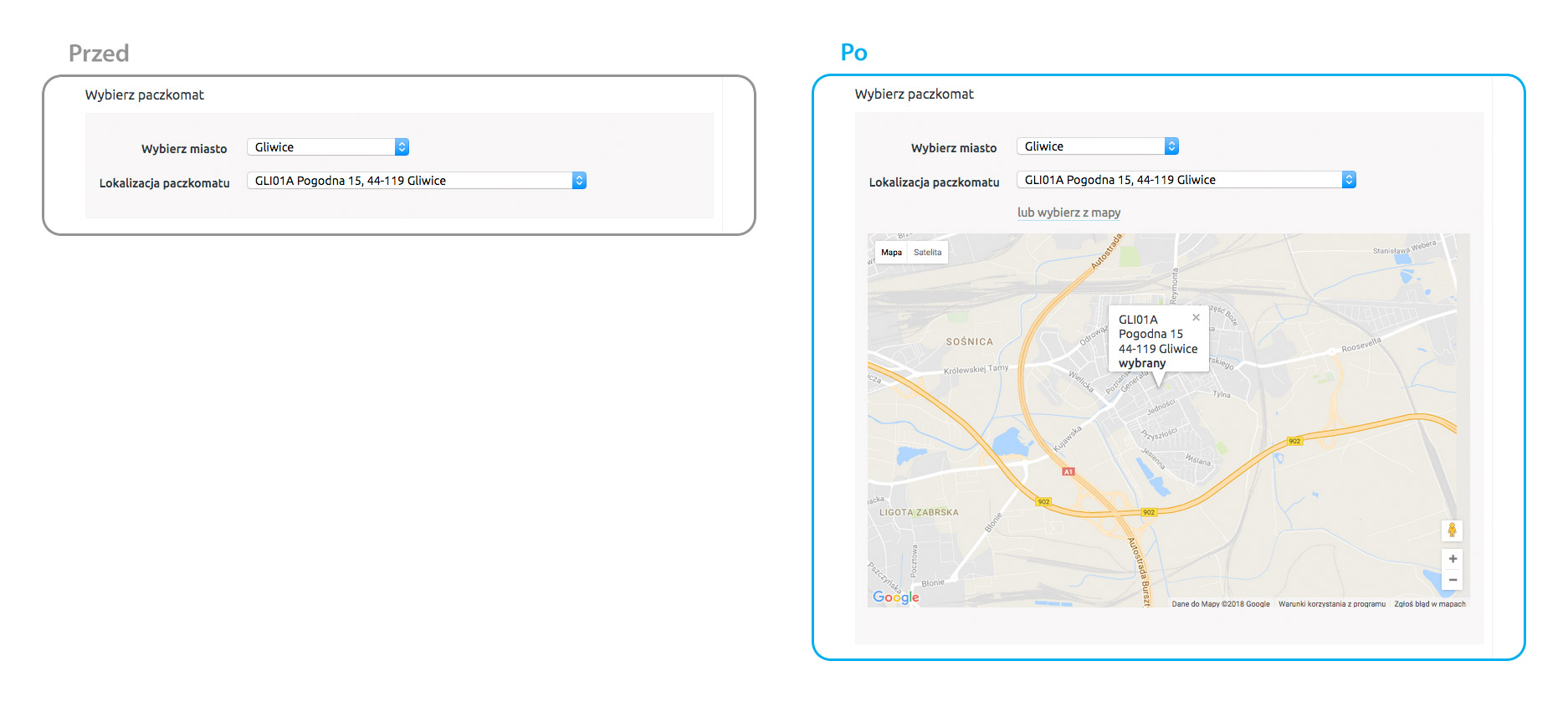
Drugi krok w koszyku to zazwyczaj wybranie metody dostawy i wpisanie adresu, na który ma zostać doręczona przesyłka. Jeśli firma oferuje usługę click & collect, czyli zamówienie online i odbiór w sklepie stacjonarnym marki, warto umieścić w tym kroku mapy salonów, by ułatwić klientowi wybór. Podobną sytuacją jest usługa paczkomatów, w tym wypadku również dużo łatwiej zdecydować się na lokalizację, która jest najbliższa, a mapka ułatwia tego zobrazowanie.
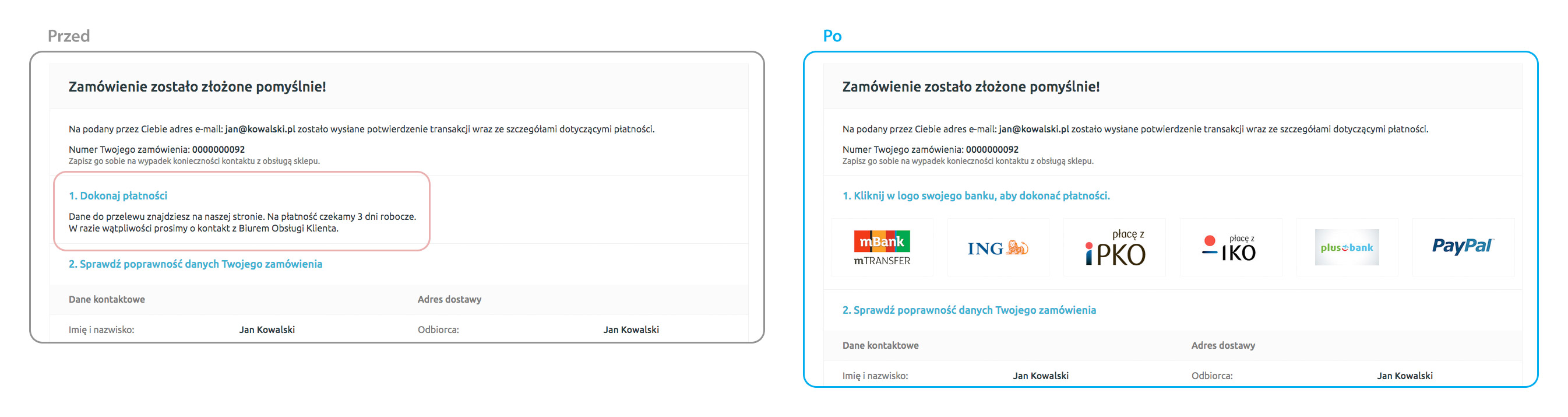
5. Szybkie płatności
Ostatnim etapem jest dokonanie płatności. Jeśli strona nie jest przejrzysta, może to zniechęcić klienta do kolejnych zakupów. Bardzo duży wpływ na pozytywne user experience ma wygodna metoda płatności. Obecnie, coraz większą popularność zdobywają płatności online, które przede wszystkim są szybkie oraz mają prosty proces. Opcja zwykłych przelewów nie pozostawia pozytywnego wrażenia, szczególnie gdy informacje odnośnie tego sposobu płatności nie są podane w jasny i czytelny sposób. Szybki czas realizacji i przejrzyste zasady sprawiają, że klient jest zadowolony z obsługi i chętniej wróci do sklepu i może poleci go innym osobom.
Jasna komunikacja na stronie marki to bardzo ważna sprawa. Buttony powinny być adekwatnie nazwane, metody płatności i dostawy przedstawione transparentnie i zrozumiale, a samo poruszanie się po stronie powinno odbywać się intuicyjnie. Klient nie chce czuć się zagubiony na sklepie. Oczekuje, że szybko znajdzie odpowiednie informacje, nie tylko o produkcie, ale również o samej firmie czy metodach dostawy oraz, że będą one dla niego jasne i czytelne.
Za tydzień przedstawimy kolejną i ostatnią już część wybranych przez nas dobrych praktyk przy projektowaniu UI oraz UX, odnoszącą się do uniwersalnych funkcjonalności sklepu online.