Tak jak zapowiadaliśmy, nadszedł czas na ostatnią porcję wybranych informacji z cyklu dobre praktyki przy projektowaniu UI i UX. Dzisiejszy artykuł dotyczy propozycji odnoszących się do uniwersalnych funkcjonalności sklepu online.
Home
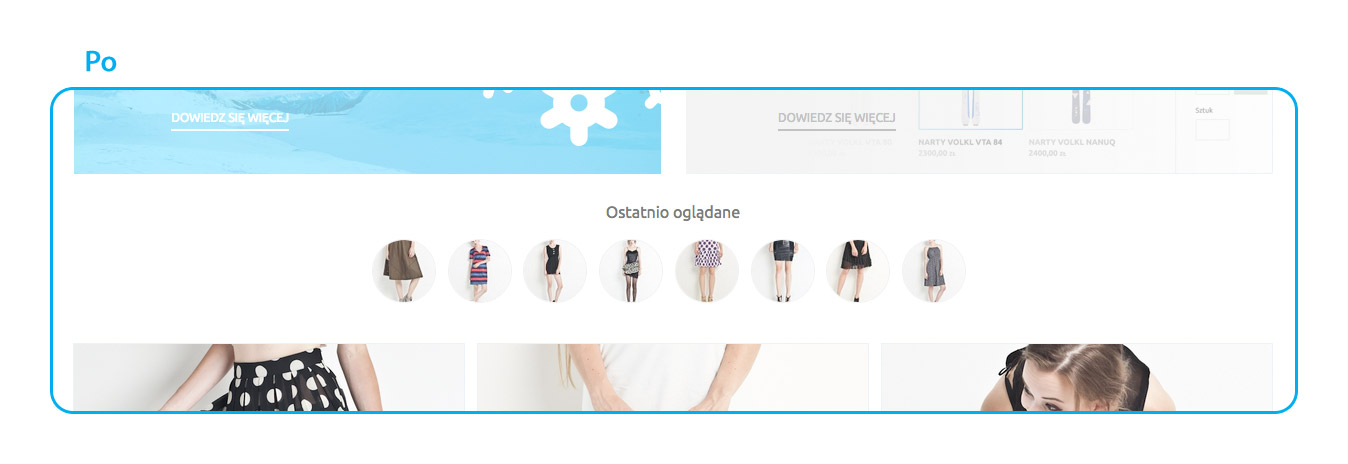
1. Ostatnio oglądane produkty

Istnieją również dobre praktyki, które powinny być stosowane w odniesieniu do ogółu sklepu online. Coraz popularniejsze jest wyświetlanie ostatnio oglądanych produktów. Jest to strzał w dziesiątkę. Taki zabieg przypomina klientowi o interesujących go przedmiotach i motywuje do zakupu.
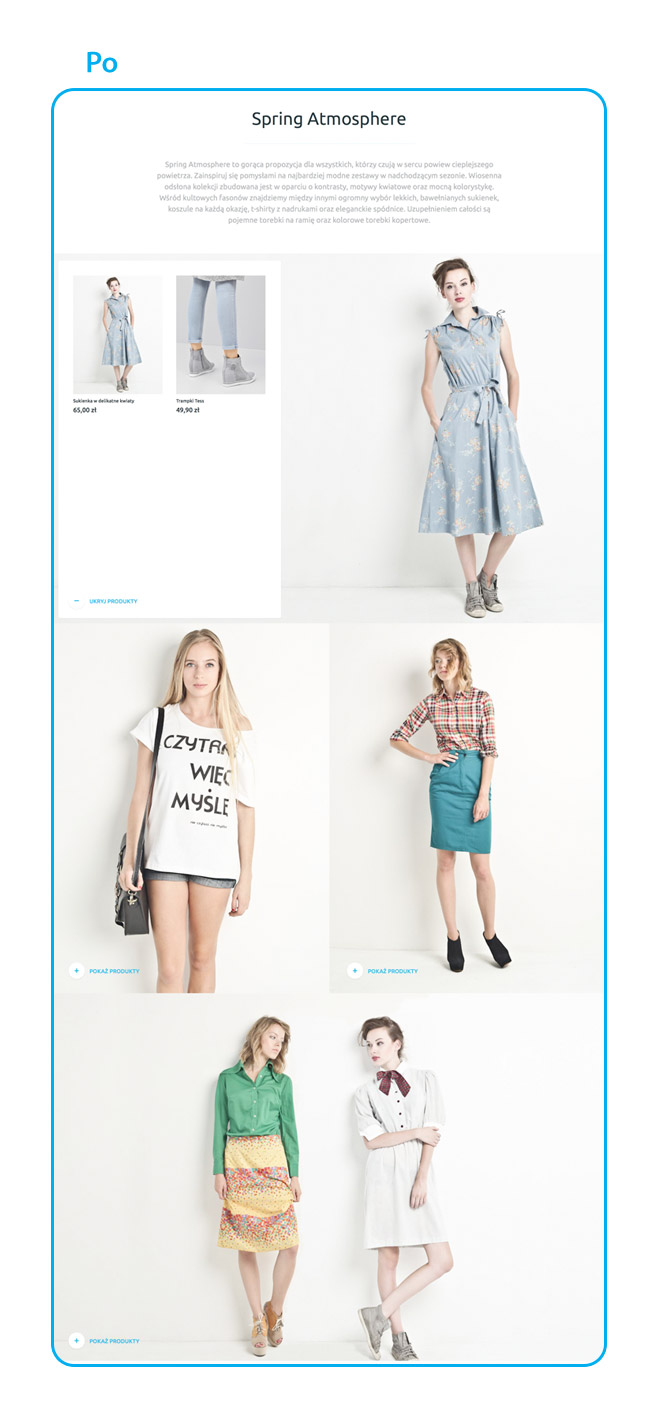
2. Lookbook

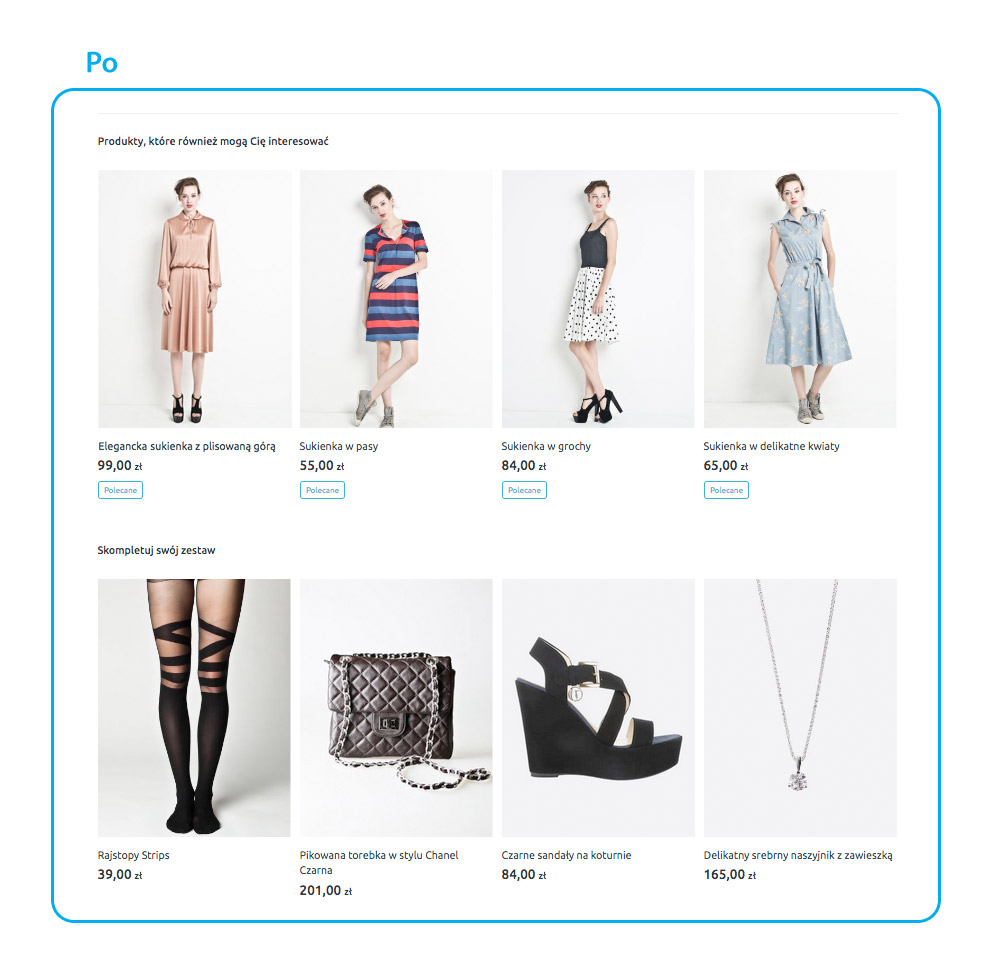
Jak uatrakcyjnić ofertę i pobudzić zmysły klienta? Rozwiązaniem jest Lookbook, który pokazuje kolekcję w trochę innej formie. Można go umieścić na stronie głównej lub kartach poszczególnych kategorii. Produkt ukazany jest w swoim ”naturalnym” środowisku, tak jak zestaw ubrań na modelce, dzięki czemu można od razu zobaczyć jak układa się na ciele. Po kliknięciu wyświetlają się poszczególne części zestawu, a po wybraniu interesującego go produktu, klient zostaje przekierowany bezpośrednio na stronę produktu. Atrakcyjne sesje zdjęciowe czy ciekawe aranżacje są przyjemne w odbiorze oraz ułatwiają użytkownikowi podjęcie decyzji zakupowych, gdy na przykład potrzebuje skompletować kreację.
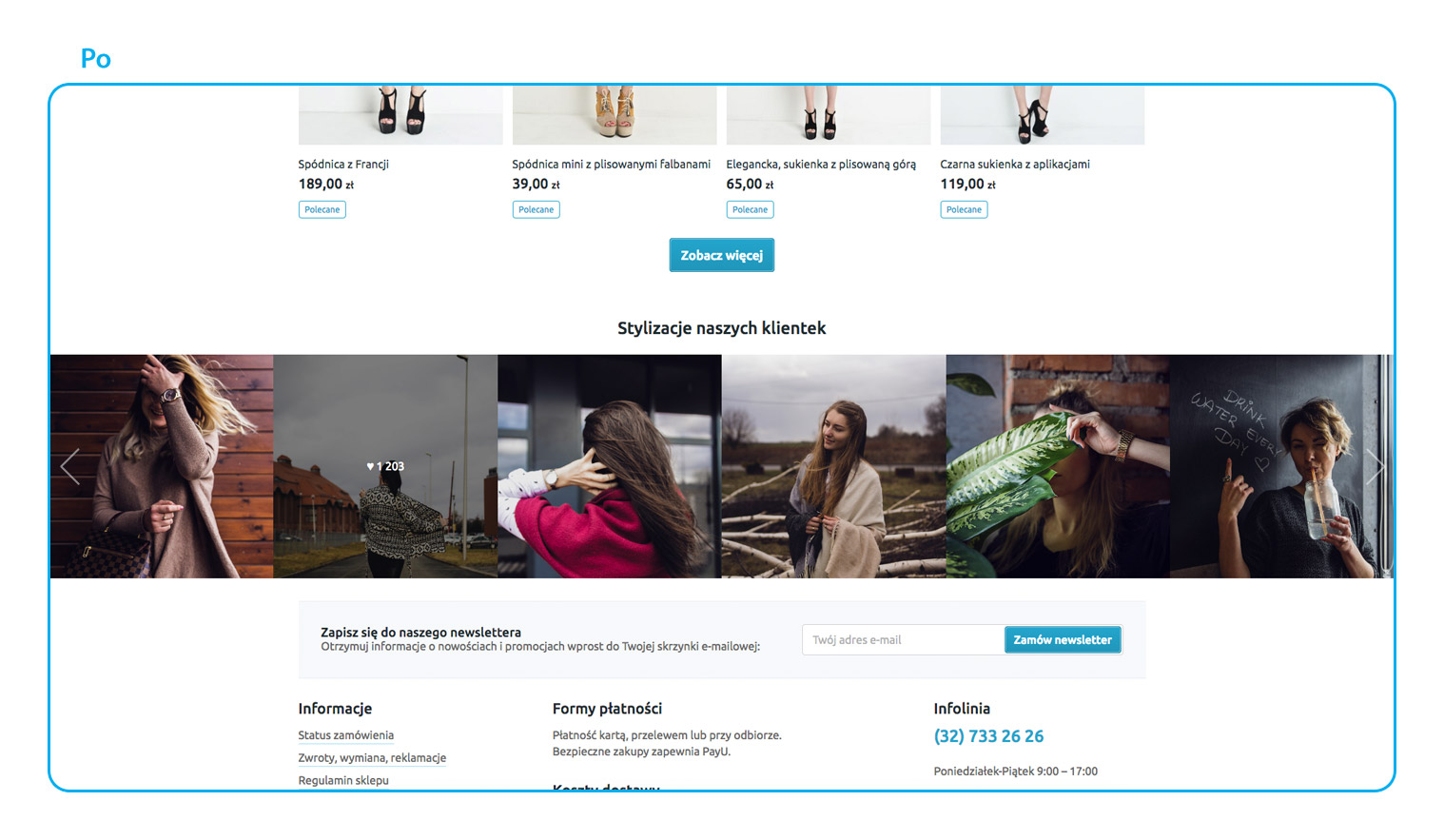
3. Sekcja społecznościowa

Budowanie wizerunku firmy może przybierać różne formy. Jedną z nich jest stworzenie sekcji społecznościowej na stronie, gdzie wyświetlają się zdjęcia osób z zakupionymi produktami. Można wówczas zachęcać klientów do dzielenia się zdjęciami na Instagramie czy Facebooku. Jest to w pewnym sensie forma darmowej reklamy.
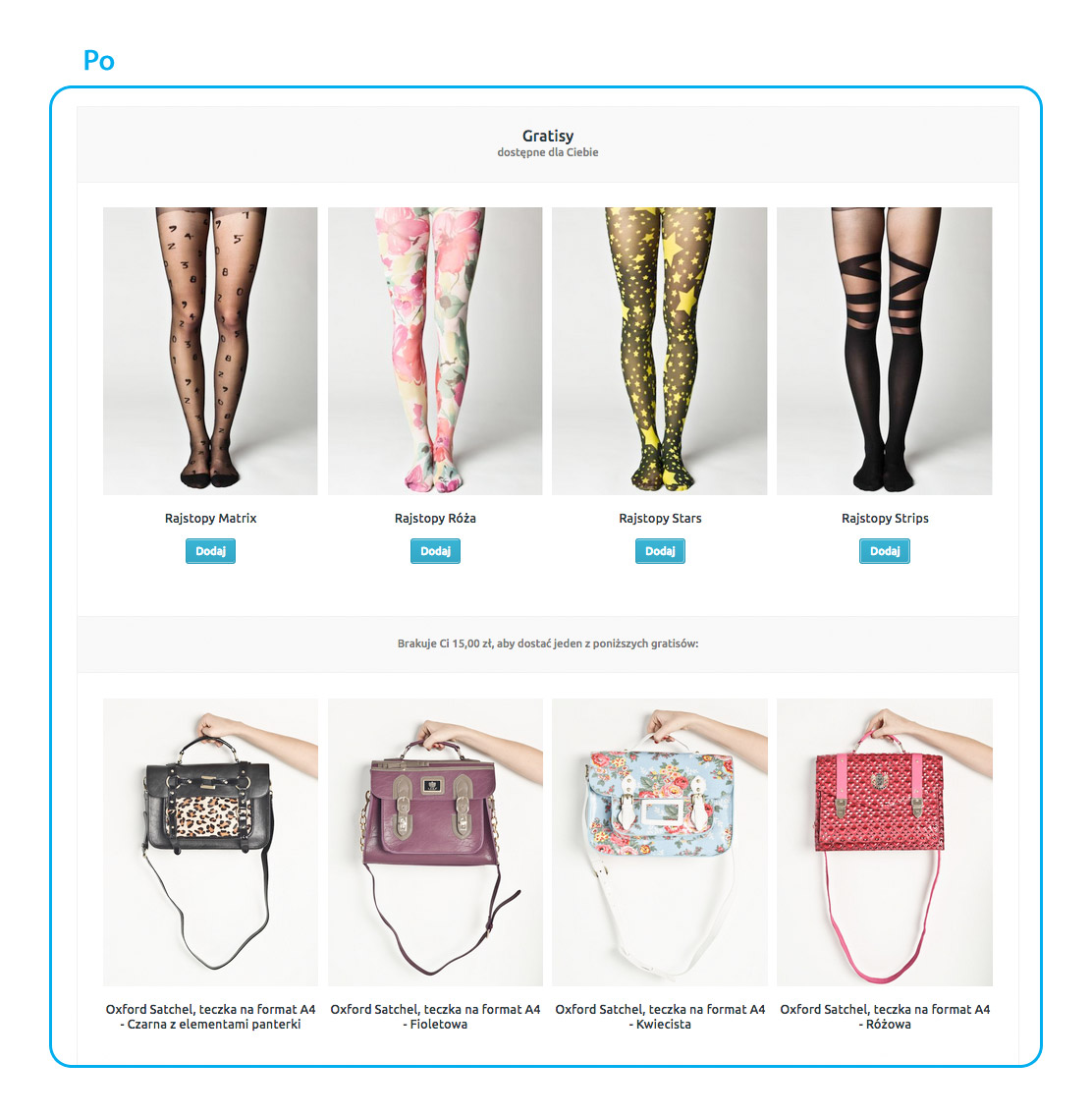
4. Gratisy

W zamian za zdobyte punkty lub po wydaniu określonej kwoty można proponować gratisy, które zawsze są przyjemnym dodatkiem. Ważne jest umieszczenie informacji o punktach lub kwocie za którą się je otrzymuje. Preferowana postać to: “Brakuje Ci X punktów, by otrzymać gratis”. Forma “Aby otrzymać gratis musisz uzbierać X punktów” sprawia, że wymagana liczba wydaje się być trudniejsza do osiągnięcia. Gratisy kuszą by zwiększyć zawartość koszyka o kolejny produkt, co ewidentnie wpływa na zwiększenie sprzedaży.
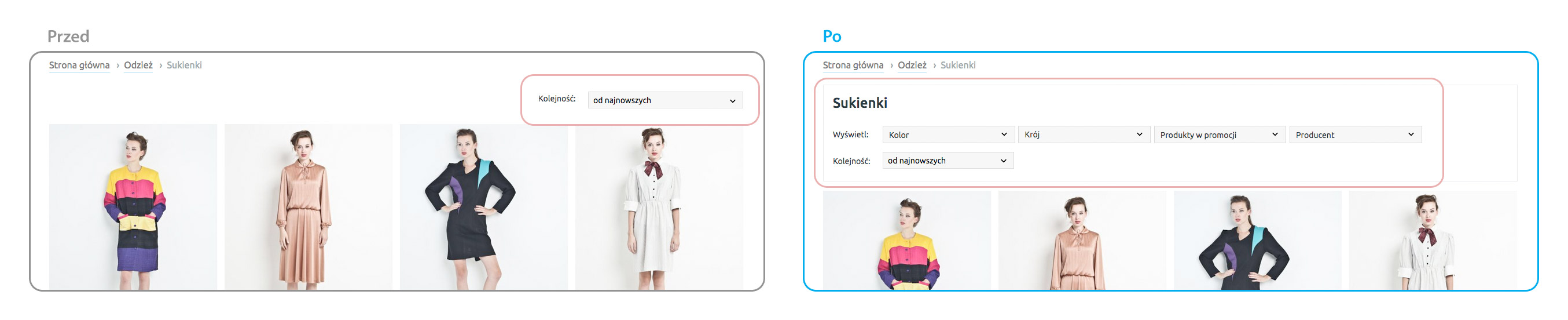
5. Przejrzyste filtrowanie

Co powoduje dużą irytację wśród klientów? Niemożność wyszukania interesujących ich produktów. Przystępując do zakupów, wiele osób ma określone wymagania odnośnie wyglądu produktu oraz zakresu cenowego. Ważne jest zatem przygotowanie przejrzystego i intuicyjnego filtrowania na stronie wyszukiwania. W ten sposób użytkownik dużo szybciej odnajdzie interesujące go produkty i będzie bardziej zadowolony z funkcjonalności sklepu. Ma to duży wpływ na jego odbiór marki, przez co chętniej będzie wracać do sklepu, po którym może swobodnie się poruszać.
Jasna komunikacja na stronie marki to bardzo ważna sprawa. Chodzi tu o adekwatne nazewnictwo – rozpoczynając od samych produktów, poprzez ich kategorie, strony informacyjne (jak np. O firmie, Kontakt), na przyciskach kończąc. Klient nie chce czuć się zagubiony na sklepie. Oczekuje, że szybko znajdzie odpowiednie informacje, nie tylko o produkcie, ale również o samej firmie czy metodach dostawy oraz, że będą one dla niego jasne i czytelne.
Wymienione dobre praktyki projektowania UI i UX z pewnością sprawią, że docelowy odbiorca sklepu online będzie chętniej wracać na stronę. W końcu, kto by nie wybrał zakupów w sklepie przyjemnym dla oka, intuicyjnym w nawigacji, z przejrzystym przekazem oraz szybkim w obsłudze?